作者分享了自己做pc web端产品后台框架的设计过程,希望能够对你的原型设计工作带来帮助。

本人前段事件做了专家管理产品的pc web端产品,按照当时的要求,制作了高保真的原型。在这个原型里面,实现了屏幕自适应、菜单动态展示、列表页面的排序分页等功能,使用了动态面板、中继器等元件,设计风格上参考了蚂蚁金服的ant design,因为是后台管理系统,所以设计风格上也比较紧凑,我把这个过程写出来,希望能够对大家有所帮助。
页面布局在开始制作原型之前,先要做的是对页面的布局。对于PC端的系统,一般常见的布局有下面的A、B两种模式:

在本次原型里面,因为数据和内容比较多,我们考虑要做的紧凑一点,给用户尽可能多的操作空间,所以采用A模式,具体各区域的智能如下所示:
- 上部区域:显示产品logo、名称、一级菜单 和 用户菜单区域(主要包括系统消息、修改密码、退出系统等功能);
- 左侧区域:显示二级菜单、三级菜单,因为在上部区域已经有了一级菜单,对于一般的系统来说,菜单到了三级就可以,不简易菜单层级过深;
- 右侧区域:显示具体的内容区域,这块区域就是具体的内容页面,包括面包屑导航和具体的内容页面;
对于上面的A模式的设计,用户的操作模式如下:
- 用户点击【上】区域的一级菜单,【左】区域展示对应的二级菜单
- 用户点击【左】区域的二级菜单,【右】区域显示具体的操作页面
按照这个需求,我们进行这样的操作:
- 上区域拖入动态面板,命名为top_menu;
- 左区域拖入动态面板,命名为left_menu;
- 有区域拖入内联框架,命名为content;
因为电脑屏幕的尺寸不同,我们要制作原型,让原型在展示的时候能够自动适应屏幕的大小。
(1)我们的原型是基于1366*768的分辨率进行设计;
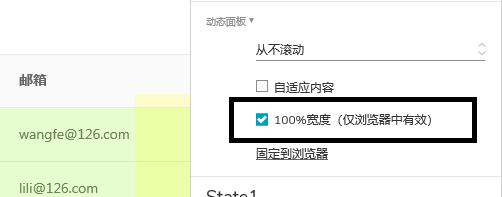
(2)顶部菜单top_menu的高度为固定的64,宽度为1366,并且设置该动态面板为100%宽度,这样就能保证动态面板宽度适应浏览器;

(3)设置左侧菜单left_menu 的尺寸为 256*700 ;
(4)同样设置内容区域content的尺寸;
(5)现在到了最关键的一步,如果页面尺寸发生变化,我们需要动态改变左侧菜单left_menu的宽度和内容区域content的高度,即在窗口尺寸发生变化的时候:
- 左侧菜单left_menu的高度 = 窗口高度 – 顶部菜单top_menu高度
- 内容区域content的高度 = 窗口高度 – 顶部菜单top_menu高度
- 内容区域content的宽度 = 窗口宽度 – 左侧菜单left_menu宽度
我通过在当前页面的页面尺寸改变事件里面实现此功能: