作者有话要说:此文是作者自己的学*结,供大家参考,不足之处还请见谅和指正~
在学习完了基本的HTML CSS标签之后,就可以尝试写一些简单的静态网页啦~练习的过程是充满成就感的,值得反复体会和思考!
网页结构
简单提一下常用于表示网页机构的标签:
header 整个页面的标题(也可表示一个内容区块)
main 页面主体部分
footer 整个页面的脚注(也可表示一个内容区块)
article 一块与上下文无关的独立内容
section 表示一个内容区块,常嵌套于article中
aside 在article之外与其内容相关的辅助信息
nav 页面中的导航栏
figure 表示一段独立的流内容

基本网站结构
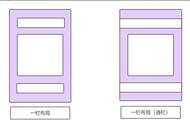
三栏布局
一个网页最少由header、main、footer三部分组成,那么从三栏布局开始练习吧。无论是上-中-下结构还是左-中-右结构,关键都在于设置中间部分的宽高或位置。我们知道网页的主体内容(版心)是处于居中位置、随网页缩放而缩放的。那么左右(或上下)两栏固定后,须使中间部分自适应。以下总结了几种三栏布局的方法,以左-中-右结构为例:
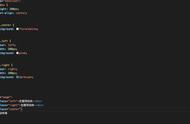
先写左中右三个盒子。

body部分
1.使用float

利用float使左右脱离文档流
需要注意的是,使用float方法需要在body部分改一下center盒子的位置,把center盒子放在right盒子之后(否则right盒子会跑到下一行右侧)。以上代码中,设置center盒子的左右外边距来实现宽度自适应,若父盒子layout无高度要求,可用min-height实现高度自适应。不加高度自适应也可,在未设置center盒子高度的情况下本身高度会随文本内容的扩充而自动增加。
2.使用position