与设计分辨率对比,其他断点的扩展分别使用了以下方法:
- 较大分辨率——使用的自适应手法:调整大小;
- 较小分辨率——使用的自适应手法:调整大小、显示/隐藏、替换;
- 更小分辨率——使用的自适应手法:改变架构、替换。
B. 内容区响应
①栅格布局:布局经过严格计算,适合大部分B端后台类页面。

可以看出在栅格响应式中,栅格的宽度、列数,以及每块元素所占的列数,都会根据分辨率的变化而变化;通过媒体查询的方式,定义每个断点对应的列数和元素所占的列数;其核心依然是上面提到的6种方法。
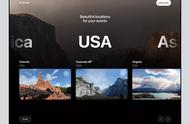
②流式布局:内容区是卡片式流,如图片、视频等。

这类布局中,卡片宽度用百分比表示,并设定最大最小尺寸,临界宽度后改变个数;外边距宽度(图中蓝色部分)、内边距宽度(图中橙色部分)根据设计表达需要,可以改变也可以固定。瀑布流等不规则布局,涉及到定位问题,但基本设计理念一致。
③针对断点单独设计:应用于对视觉表达要求极高,或布局不规律的页面;本质同自适应布局原理。
4.4 设备差异化交互响应

在设计方案落地过程中,首先调研用户使用的设备,据此制定出屏幕断点;筛选出一个典型的分辨率,在该分辨率下输出设计方案;然后确定如何向其他断点扩展,最后形成一整套响应式设计方案。