我们在网页制作中,会有许多的术语
例如:CSS、HTML、DHTML、XHTML等等。
下面开始使用Div CSS进行网页布局设计。
所有的设计第一步就是构思,构思好了,还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来。

下面,我们需要根据构思图来规划一下页面的布局,图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,例如以下设计层下图:

根据上图,画一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。

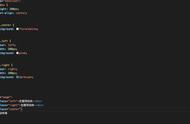
DIV结构如下:
│body {} /*这是一个HTML元素*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
,