十二、Ajax12.1 概述
AJAX (Asynchronous JavaScript And XML) :异步的 JavaScript 和 XML
12.1.1 作用1. 与服务器进行数据交换通过 AJAX 可以给服务器发送请求,服务器将数据直接响应回给浏览器
JSP 做功能的流程图和 AJAX 做功能的流程图的区别:
- 学 JSP 时做功能的流程图如下:

Servlet 调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的 jsp 页面,在页面上使用 EL表达式 和 JSTL 标签库进行数据的展示
- 学 AJAX 之后做功能的流程则为:使用 AJAX 和服务器进行通信,以达到使 HTML AJAX 来替换 JSP 页面了
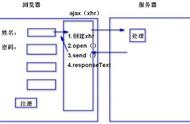
流程图如下:

浏览器发送请求servlet,servlet 调用完业务逻辑层后将数据直接响应回给浏览器页面,页面使用 HTML 来进行数据展示
2. 异步交互可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…

上图所示的效果在搜索经常见到,在我们输入一些关键字(例如 奥运 )后就会在下面联想出相关的内容,而联想出来的这部分数据肯定是存储在百度的服务器上,而我们并没有看出页面重新刷新,这就是 更新局部页面 的效果。再如下图:

我们在用户名的输入框输入用户名,当输入框一失去焦点,如果用户名已经被占用就会在下方展示提示的信息;在这整个过程中也没有页面的刷新,只是在局部展示出了提示信息,这就是 更新局部页面 的效果。
12.1.2 同步和异步1. 同步发送请求过程
浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作
2. 异步发送请求过程
浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作