ECharts是由百度基于html5 Canvas打造的数据可视化图表,使用 JavaScript 实现的开源可视化库。提供了直观,生动,可交互,可高度个性化定制的数据可视化图表,赋予了用户对数据进行挖掘、整合的能力。ECharts支持折线图、柱状图、散点图、K线图、饼图、雷达图、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题、详情、气泡、图例、值域、数据区域、时间轴、工具箱等可交互组件,丰富了图表的展现形式并增强了用户体验。

在Vue中使用ECharts可以直接通过npm来安装echarts及依赖包,添加--save或者-S参数将其添加到package.json配置文件中。当前最新版为echarts4.9.0,3.1.1 版本之前 ECharts 在 npm 上的 package 是非官方维护的。如果遇到无法下载或者下载很慢的话建议使用国内的淘宝镜像,不懂的可以参考文章:【 】。

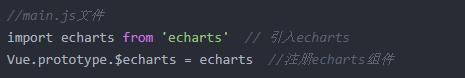
安装ECharts之后我们就可以在main.js中引入该组件了,并通过vue.prototype来注册全局组件,这样就可以在整个项目中使用ECharts了。

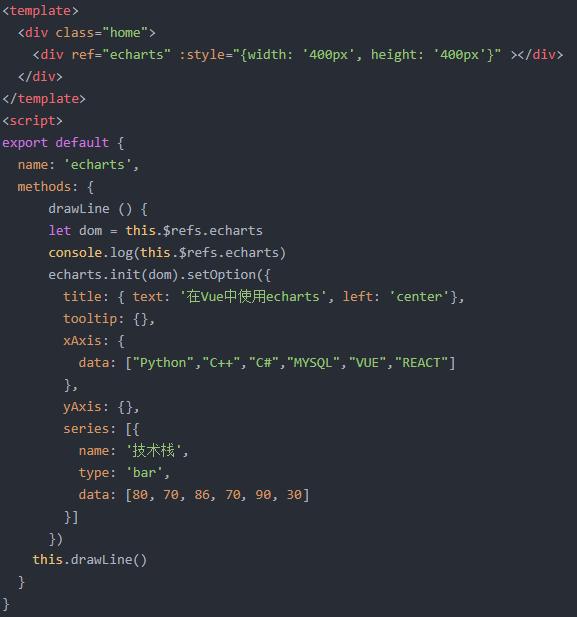
新建一个Echarts.vue组件,在组件中定义一个div来承载Echarts图表。通过ref、id或class任一属性定义一个标签来挂载echarts元素,通过echarts的setOption属性我们可以为该图表来赋值。setOption可以定义标题、详情、气泡、图例、值域、数据区域、时间轴等等信息,具体内容可以根据你要显示的图表来决定。最后在mounted生命周期函数中实例化该echarts对象,就可以将echarts挂载到页面中了。