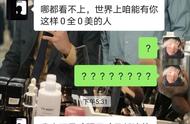
不知道大家平时在上网或者QQ聊天的时候有没有遇到过这样一张图,看上去明明是这个画面,点开却是另外一个画面(如下图演示)

效果演示
那么这种图是怎么做的呢?首先我们来分析一下这种效果的原理。
目前我们所接触的大部分APP、网页、聊天工具的默认背景色都是纯白色,而点开图片后的背景色却是黑色,我们知道,在白色背景色下,图片中的透明区域和白色区域是看不见的,在黑色背景色下,图片中的透明区域和黑色区域是看不见的。由此可见,上图效果就是巧妙的运用了背景色的切换,使两个叠在一起的图片在不同背景色下显示不同的画面。
下面我就给大家详细的讲解一下用PS制作这种图的操作步骤。
首先:打开PS,新建一个宽高都为2像素、背景内容为透明的页面

按快捷键ctrl 0(数字)使画布缩放为适合屏幕大小,找到工具栏的铅笔工具(快捷键B)

在画布空白区域点击鼠标右键,打开设置窗口,将铅笔大小设置为1像素,硬度为百分之100,工具属性栏里面不透明度为百分之100