4.当上级框添加绝对或相对定位后,下级框以上级框的位置为基准点
在代码中为外框添加绝对定位,此时的效果。当外框向下和向右偏移50像素后,加上其本身的大小300像素,小框偏移300像素应该与外框相交才对。此时小框在外框右下角,由此可以得知,当上级框添加相对定位后,下级框的绝对定位将以上级框的左上角为基准进行偏移。

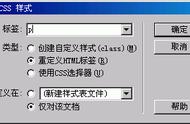
也可以试着将大框的绝对定位改为相对定位,此时下级框的绝对定位仍然以上级框的左上角为基准进行偏移。当多个绝对定位的框重叠时需要考虑到一个问题,框的叠加顺序是怎样的?在前面的实例中会发现,后加到代码中的框会叠加在前面的小框上。但是,如果要改变这个叠加顺序有什么好的方法吗?有,可以在框的代码中添加一个样式来改变,即在“CSS设计器”中设置z-index(堆积顺序)的值。设置后数值大的框会叠加在数值小的框上面。

5.使用淘宝样式突破限制
绝对定位是最灵活的布局方法,但是在淘宝装修中使用绝对定位的样式(position:absolute)会被官方屏蔽。为什么很多淘宝店铺中仍然可以进行绝对定位的布局呢?这是因为他们借用了淘宝的样式,将代码修改后实现的。
● footer-more-trigger
在淘宝集市店可以直接调用footer-more-trigger。当我们给一个框添加绝对定位时正常的写法为:
<divstyle="position:absolute; ……"
为了使绝对定位在淘宝店铺中生效,可以写成:<divclass="footer-more-trigger"style="…"
● sn-simple-logo
在天猫店铺需要调用sn-simple-logo,将上面代码中的footer-more-trigger改为sn-simple-logo即可适用于天猫店铺,也可以将两个类名均写上,这样该代码就可以兼容两种店铺。写法如下:
<divclass="footer-more-triggersn-simple-
logo"style="…"
在调用上面的类名后还需要将不用的样式覆盖,以避免影响我们自己的样式,具体的操作如下。
01 在使用绝对定位的框上,删除position:absolute;。
02 为这个框添加调用的淘宝样式class=“footer-more-trigger sn-simple-logo”。
03 在这个框的行内样式中,覆盖那些由于借用淘宝官方样式而被附加上的样式style=“margin:0;padding:0; border:0; left:***px; top:***px; width:***px; height:***px; ”.
04 将style中的***参数根据框的大小和定位修改为具体的值。
在详情页中不可以使用这里调用样式的方法。
突破950像素极限,宽度延展
淘宝集市店铺的模块中最宽的为950像素,所以在做超出官方宽度的全屏海报、通栏分类时就需要购买收费模板,但是这里讲的绝对定位可以突破950像素宽度的限制。
1.如何突破
在淘宝集市专业版旺铺中,主要内容区为嵌套的框,共9个层级,而添加的“自定义内容”代码会放置在1这个层级中,如图7-121所示。在“自定义内容”外面嵌套了9个框。要想让“自定义内容”突破950像素取决于1~9这9个框的样式,如果框1~9中有一个框有相对或绝对定位,且设置了超出隐藏的样式,那么这个框就达到了最宽,其以下的所有框将以该框为基准来定位,也就是说其下级框都不可能超出950像素的宽度。

在框1~9中,框7具有相对定位的样式,并设置了框为100%和超出隐藏的样式。也就是浏览器有多大,框就有多宽。所以“自定义内容区”模块中的代码使用绝对定位的时候,是以框7为基准进行定位的。由于框7的宽度为100%屏幕宽,所以可以实现突破950像素宽度的要求。
淘宝专业版旺铺的不同官方模板中,首页的结构都可以突破950像素宽度,但自定义页面中框2就具有相对定位的样式,并设置了超出隐藏,且宽度为950像素,所以自定义内容无法突破950像素宽。
2.突破950像素实现全屏海报
知道了突破950像素的原理后就可以实现自定义海报的全屏效果了。为了方便实时查看,本实例的代码在淘宝装修后台的“自定义内容区”模块中编写。
01 准备一张制作好的海报图,宽度为1920px,将图片上传到图片空间。