WebView2调用JS方法的逻辑

特别提醒
调用目标JS方法时,如果参数是字符串类型,则需要使用单引号包裹
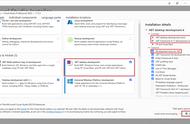
AddScriptToExecuteOnDocumentCreatedAsync() 设置网页特效
WebView2控件加载网页后,如果将一个文件(如:script.js、script.txt等)拖拽到WebView2控件上,将自动执行文件,效果如下

可以通过webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync()方法运行脚本禁用拖拽功能

await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync(
"window.addEventListener('dragover',function(e){e.preventDefault();},false);"
"window.addEventListener('drop',function(e){"
"e.preventDefault();"
"console.log(e.dataTransfer);"
"console.log(e.dataTransfer.files[0])"
"}, false);");