使用Hello.js接入
使用Hello.js简化接入,Facebook和twitter接入方法一样。
Hello.js(http://adodson.com/hello.js/)是一个客户端JavaScript SDK,用于OAuth2认证Web服务以及请求它们的REST Api。
HelloJS标准化了路径,并响应常见的API,比如说Google Data Services、Facebook Graph以及Windows Live Connect。它们是模块,所以这个列表还在增长中。
// 初始化,配置应用id
hello.init({
facebook: FACEBOOK_CLIENT_ID,
windows: WINDOWS_CLIENT_ID
}, {redirect_uri:'redirect.html'})
// 登录
hello.on('auth.login', function(auth){
// 登录成功后,获取用户信息(fb、tw的用户数据有区别)
hello( auth.network ).api( '/me' ).then(function (res) {
console.log(res)
})
})
Facebook登录后获取的用户信息
{
email: "XX@gmail.com",
first_name: "XX",
id: "123456",
last_name: "XX",
name: "XX",
picture: "url",
thumbnail: "url"
}
Twitter登录后获取的用户信息
{
"id": 123456,
"id_str": "123456",
"name": "XX",
"screen_name": "XX",
"location": "",
"description": "xx",
"url": "url",
"entities": {
"description": {
"urls": []
}
},
"protected": false,
"followers_count": 0,
"friends_count": 0,
"listed_count": 0,
"created_at": "Fri Mar 08 03:36:20 0000 2022",
"favourites_count": 0,
"utc_offset": null,
"time_zone": null,
"geo_enabled": false,
"verified": false,
"statuses_count": 0,
"lang": "en",
"contributors_enabled": false,
"is_translator": false,
"is_translation_enabled": false,
"profile_background_color": "F5F8FA",
"profile_background_image_url": null,
"profile_background_image_url_https": null,
"profile_background_tile": false,
"profile_image_url": "url",
"profile_image_url_https": "url",
"profile_link_color": "1DA1F2",
"profile_sidebar_border_color": "C0DEED",
"profile_sidebar_fill_color": "DDEEF6",
"profile_text_color": "333333",
"profile_use_background_image": true,
"has_extended_profile": false,
"default_profile": true,
"default_profile_image": true,
"following": false,
"follow_request_sent": false,
"notifications": false,
"translator_type": "none",
"suspended": false,
"needs_phone_verification": false,
"first_name": "XX",
"last_name": "",
"thumbnail": "url"
}Facebook分享
触发分享:
<a href="javascript:void(0)" @click="fbShare">facebook 分享</a>
fbShare () {
let sharePath = '' // 分享出去之后别人打开的链接
let title = '' // 分享标题
window.open('https://www.facebook.com/sharer/sharer.php?u=' encodeURIComponent(sharePath) '&t=' encodeURIComponent(title), '_blank', 'toolbar=yes, location=yes, directories=no, status=no, menubar=yes, scrollbars=yes, resizable=no, copyhistory=yes, width=600, height=450, top=100, left=350')
}
分享信息设置:
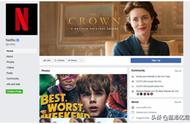
分享出去的样式包含图片,标题,简介
这些信息不是分享的时候设置的,是爬虫直接爬的分享链接页面head中预先设置好的分享信息,head配置如下
<meta property="og:locale" content="en-US">
<meta property="og:type" content="website">
<meta property="og:title" content="realme Holi Game">
<meta property="og:image" content="xx.jpg">
<meta property="og:description" content="hello world">Twitter分享
触发分享:
<a href="javascript:void(0)" @click="twShare">Twitter 分享</a>
twShare () {
let content = ''
window.open(`https://twitter.com/share?text=${encodeURIComponent(data.title)}&url=${encodeURIComponent(urlStr)}`, '_blank', 'toolbar=yes, location=yes, directories=no, status=no, menubar=yes, scrollbars=yes, resizable=no, copyhistory=yes, width=600, height=450, top=100, left=350')
}
分享信息设置:
分享出去的样式包含图片,标题,简介
这些信息不是分享的时候设置的,是爬虫直接爬的分享链接页面head中预先设置好的分享信息,head配置如下
<meta name="twitter:title" content="realme Holi Game">
<meta name="twitter:description" content="content">
<meta name="twitter:image" content="xx.jpg">
<meta name="twitter:card" content="summary">,