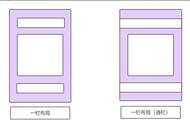
- 优点:兼容性好;
- 不足:需要同时设置子元素和父元素
<divclass="parent">
<divclass="child"></div>
</div>
.parent{
width: 500px;
height: 200px;
background: red;
text-align: center;
}
.child{
display: inline-block;
width: 300px;
height: 100px;
background: blue;
}子元素 margin:0 auto;
- 优点:兼容性好
- 缺点:需要指定宽度
<divclass="parent">
<divclass="child"></div>
</div>
.parent{width: 500px;
height: 400px;
background: red;
}
.child{margin: 0 auto;
width: 300px;
height: 100px
;background: blue;
}父元素:relative;子元素:absolute;left:50%;margin-left:-宽度的一半
- 优点:兼容性好
- 缺点:需要知道元素的宽度
<div class="parent">
<div class="child"></div>
</div>
.parent {
position: relative;
top: 0;
left: 0;
width: 500px;
height: 400px;
background: red;
}
.child {
position: absolute;
top: 0;
left: 50%;
margin-left: -150px;
width: 300px;
height: 100px;
background: blue;
}父元素:relative;子元素:absolute;left:50%;transform:translate(-50%,0);
- 优点:不需要知道子元素的宽度
- 缺点:兼容性差 (新时代的你们,现在新的浏览器支持了,放心用了)
<divclass="parent">
<divclass="child"></div>
</div>
.parent {
position: relative;
top: 0;
left: 0;
width: 500px;
height: 400px;
background: red;
}
.child {
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, 0);
width: 300px;
height: 100px;
background: blue;
}弹性盒子:父元素:display:flex;justify-content:center;
- 优点:简单
- 缺点:兼容性差 (新时代的你们,现在新的浏览器支持了,放心用了)
<divclass="parent">
<divclass="child"></div>
</div>
.parent {
display: flex;
justify-content: center;
width: 500px;
height: 400px;
background: red;
}
.child {
width: 300px;
height: 100px;
background: blue;
}1.2 垂直居中vertical-align:center;
<divclass="parent">
<divclass="child"></div>
</div>
.parent {
width: 500px;
height: 400px;
background: red;
display: table-cell;
vertical-align: middle;
}
.child {
width: 300px;
height: 100px;
background: blue;
}line-height
<divclass="parent">
<divclass="child">
</div></div>
.parent {
width: 500px;
height: 400px;
background: red;
line-height: 400px;
}
.child {
width: 300px;
height: 100px;
background: blue;
display: inline-block;
vertical-align: middle;
}父元素:position:relative;子元素:positon:absolute;top:50%;transform:translate(0,-50%);
<divclass="parent">
<divclass="child"></div>
</div>
.parent {
position: relative;
top: 0;
left: 0;
width: 500px;
height: 400px;
background: red;
}
.child {
position: absolute;
top: 50%;
left: 0;
transform: translate(0, -50%);
width: 300px;
height: 100px;
background: blue;
}父元素:position:relative;子元素:positon:absolute;top:50%;margin-top:-子元素高度的一半;
<divclass="parent">
<divclass="child"></div>
</div>
.parent {
position: relative;
top: 0;
left: 0;
width: 500px;
height: 400px;
background: red;
}
.child {
position: absolute;
top: 50%;
left: 0;
margin-top: -50px;
width: 300px;
height: 100px;
background: blue;
}父元素:display:flex;align-items:center;
<divclass="parent">
<divclass="child"></div>
</div>
.parent {
width: 500px;
height: 400px;
background: red;
display: flex;
align-items: center;
}
.child {
width: 300px;
height: 100px;
background: blue;
}1.3 水平垂直居中父元素:display:table-cell;vertical-align:middle;text-align:center;子元素;display:inline-block;
<divclass="parent">
<divclass="child"></div>
</div>
.parent {
width: 500px;
height: 400px;
background: red;
display: table-cell;
vertical-align: middle;
text-align: center;
}
.child {
width: 300px;
height: 100px;
background: blue;
display: inline-block;
}父元素:position:relative;子元素:position:absolute?50%;left:50%;margin-left:宽度的一半;margin-top:高度的一半;或者 transform:translate(-50%,-50%);
<divclass="parent">
<divclass="child"></div>
</div>
.parent {
width: 500px;
height: 400px;
background: red;
position: relative;
left: 0;
right: 0;
}
.child {
width: 300px;
height: 100px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}父元素{display:flex;justify-content:center;align-items:center;}
<divclass="parent">
<divclass="child"></div>
</div>
.parent {
width: 500px;
height: 400px;
background: red;
display: flex;
justify-content: center;
align-items: center;
}
.child {
width: 300px;
height: 100px;
background: blue;
}2.多列布局2.1 左侧定宽,右侧自适应
left{float:left;width:100px;} .right{margin-left:100px;}
<div class="left">left</div>
<div class="right">right</div>
* {
margin: 0;
padding: 0;
}
.left {
height: 400px;
width: 300px;
background: red;
float: left;
}
.right {
height: 400px;
margin-left: 300px;
background: blue;
}
<div class="parent">
<div class="left">
left
</div>
<div class="right-fix">
<div class="right">
right
</div>
</div>
</div>
* {
margin: 0;
padding: 0;
}
.left {
width: 300px;
height: 400px;
float: left;
background: red;
}
.right-fix {
width: 100%;
margin-left: -300px;
float: right;
}
.right {
margin-left: 300px;
height: 400px;
background: blue;
}
.left{width:宽度值;float:left;} .right{overflow:hidden;}
<divclass="parent">
<divclass="left">
left
</div><divclass="right">
right
</div>
</div>
/*设置overflow:hidden;创建BFC。根据BFC特性,BFC不会与float box 重叠。*/
* {
margin: 0;
padding: 0;
}
.left {
width: 300px;
height: 400px;
float: left;
background: red;
}
.right {
height: 400px;
background: blue;
overflow: hidden;
}
table 实现
<div class="parent">
<div class="left">
left
</div>
<div class="right">
right
</div>
</div>
* {
margin: 0;
padding: 0;
}
.parent {
display: table;
table-layout: fixed;
width: 100%;
}
.left {
width: 300px;
height: 400px;
background: red;
display: table-cell;
}
.right {
height: 400px;
background: blue;
display: table-cell;
}
flex 实现
<div class="parent">
<div class="left">
left
</div>
<div class="right">
right
</div>
</div>
* {
margin: 0;
padding: 0;
}
.parent {
display: flex;
width: 100%;
}
.left {
width: 300px;
height: 400px;
background: red;
}
.right {
height: 400px;
background: blue;
flex: 1;
}2.2 右侧定宽左侧自适应
float margin 实现
<div class="parent">
<div class="left">
left
</div>
<div class="right">
right
</div>
</div>
* {
margin: 0;
padding: 0;
}
.left {
width: 100%;
height: 400px;
background: red;
float: left;
margin-right: -300px;
}
.right {
height: 400px;
background: blue;
width: 300px;
float: right;
}
table 实现
<div class="parent">
<div class="left">
left
</div>
<div class="right">
right
</div>
</div>
* {
margin: 0;
padding: 0;
}
.parent {
width: 100%;
display: table;
table-layout: fixed;
}
.left {
width: 100%;
height: 400px;
background: red;
display: table-cell;
}
.right {
height: 400px;
background: blue;
width: 300px;
display: table-cell;
}
flex 实现
<div class="parent">
<div class="left">
left
</div>
<div class="right">
right
</div>
</div>
* {
margin: 0;
padding: 0;
}
.parent {
width: 100%;
display: flex;
}
.left {
flex: 1;
background: red;
display: table-cell;
}
.right {
height: 400px;
background: blue;
width: 300px;
}2.3 左边两列定宽,右侧自适应
float margin 实现
<div class="parent">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</div>
* {
margin: 0;
padding: 0;
}
.parent {
width: 100%;
}
.left,
.center {
background: red;
float: left;
width: 300px;
height: 400px;
}
.center {
background: yellow;
}
.right {
height: 400px;
background: blue;
margin-left: 600px;
}
float overflow 实现
<div class="parent">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</div>
* {
margin: 0;
padding: 0;
}
.parent {
width: 100%;
}
.left,
.center {
background: red;
float: left;
width: 300px;
height: 400px;
}
.center {
background: yellow;
}
.right {
height: 400px;
background: blue;
overflow: hidden;
}
table 实现
<div class="parent">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</div>
*{
margin: 0;
padding: 0;
}
.parent{
width: 100%;
display: table;
table-layout: fixed;
}
.left,
.center{
background: red;
display: table-cell;
width: 300px;
height: 400px;
}
.center{
background: yellow;
}.right{
height: 400px;
background: blue;
display: table-cell;
}
想要更多关于前端培训学习资料,可以关注“广州蓝景”微信公众号,进行详细的了解。
,