平时写代码很少用到HTML的特殊字符,最常用的可能是 (空格)了,但有时在移动端为了节省时间,可能会用这些字符实现某种特殊效果。
使用方法:
- 这些字符属于unicode字符集,所以,你的文档需要声明为UTF-8;
- 编号用在HTML中时,需要在前面加上&#符号;
- 用于css文件中,但是需要用反斜杠\转义;
- 用于JavaScript,和CSS用法一样,不过要用\u来转义。

常用HTML特殊字符

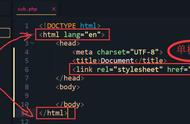
- <!DOCTYPE html>标签
作用:声明文档的解析类型(document .compatMode),避免浏览器的怪异模式。
浏览器有怪异模式(BackCompat)和标准模式(CSS1Compat)两种模式,那么何为怪异模式和标准模式呢?
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,,如果是这样的话那就很麻烦了-------浏览器按照自己的方式解析渲染页面,即在不同的浏览器显示不同的样式。
但是如果你的页面添加了<!DOCTYPE html>,那么就等同于开启了标准模式,浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。

- <meta>标签
<meta>标签用于提供关于 HTML 文档的元数据(元数据是关于数据的信息),元数据不会显示在页面上,但是对于机器是可读的。例如meta被用于设置关键字、设置页面描述、设置作者、设置字符集、设置页面定时跳转等等。meta标签放置在head标签中,对meta的设置对搜索引擎注册、搜索引擎优化排名等有至关重要的作用。
<meta>有两个属性,分别是http-equiv属性和name属性,不同属性有不同的参数,这些不同的参数使得名,meta标签有不同的功能:
http-equiv属性
顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
- 页面编码: