在日常的前端开发中,我们经常需要从网页中获取特定的数据,这就需要用到JavaScript来抓取网页内容。今天我就来分享一下我在使用JS抓取网页内容方面的一些经验和技巧。
一、选择合适的工具和库
在开始之前,我们需要选择一个合适的工具或者库来帮助我们进行网页内容的抓取。目前比较流行的有axios、cheerio、puppeteer等。根据自己的需求和项目情况选择适合的工具是非常重要的。
二、了解目标网页结构
在抓取网页内容之前,我们需要先了解目标网页的结构。通过查看网页源代码或者使用浏览器开发者工具,我们可以分析出目标数据所在的HTML元素和CSS选择器。这样我们就能够准确地定位到需要抓取的内容。
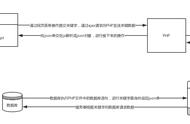
三、发送HTTP请求
使用JavaScript发送HTTP请求是获取网页内容的第一步。可以使用XMLHttpRequest对象或者fetch函数来发送GET或POST请求,并将返回的结果保存下来以便后续处理。
四、解析HTML文档
得到网页内容后,我们需要对其进行解析。如果使用了cheerio这样的库,可以直接利用CSS选择器来提取目标数据;如果没有使用任何库,也可以通过正则表达式来匹配和提取内容。
五、处理抓取的数据
获取到目标数据后,我们可以对其进行进一步的处理。例如,可以将数据保存到数据库中,或者生成JSON文件以供后续使用。

六、处理异常情况
在抓取网页内容的过程中,我们可能会遇到一些异常情况,如网络连接失败、网页结构变化等。为了保证程序的稳定性和健壮性,我们需要在代码中添加相应的异常处理逻辑。
七、设置合理的抓取频率
为了避免给目标网站带来过大的负担,我们需要设置合理的抓取频率。通常可以通过设置请求间隔时间或者使用代理IP来实现。
八、遵守法律和道德规范
在抓取网页内容时,我们必须遵守相关法律法规和道德规范。不得盗用他人数据、侵犯他人隐私或者进行其他违法违规行为。
九、注意网站的反爬虫机制
为了防止被爬虫程序恶意抓取数据,一些网站可能会采取反爬虫措施。我们需要注意这些反爬虫机制,并根据实际情况进行相应的处理。
十、持续学习和实践
抓取网页内容是一个不断学习和实践的过程。随着互联网的发展和技术的更新,我们需要不断学习新知识和技术,提升自己的抓取能力。
以上就是我在使用JS抓取网页内容方面的一些经验分享。希望对大家有所帮助!记住,要选择合适的工具和库、了解目标网页结构、处理异常情况,并遵守法律和道德规范。祝大家抓取顺利!