在web端打印是比较常见的需求,实际工作中也接触了不少,在这里对工作中用到的做一下总结
1.通过媒体查询隐藏元素通过style标签内联引入,或者使用媒体查询media="print"外链样式表。然后将无关元素隐藏,只将需要打印的内容展示出来;这时候需要专门写一套打印样式,页面修改,打印样式可能也需要修改,维护成本较高;
<style>
@media print{}
</style>
// 或者
<link rel="stylesheet" media="print" href="print.css”>
2.将需要打印的元素复制到一个iframe中
需要遍历元素和所有子元素,克隆dom到新的iframe,然后在ifram中发起打印。关键技术点是要把样式完整复制过去;jquery.print.js; react-to-print就是这样实现;
例子
这种方案的好处是适用性强,缺点就是实现难度大;
3.打印页面设置支持@page 来设置,同时支持 伪类 :left 、:right、:first
- :left设置多页打印的时候偶数页的配置;
- :right设置多页打印的时候奇数页的配置;
- :first 设置第一页的配置
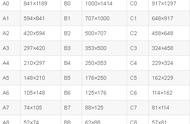
打印常用的是A4纸,A4纸尺寸是21cm×29.7cm,在css中可以使用size属性设置
size属性设置页面大小和方向:
- 支持单独设置 A4、A3等 , 默认是纵向
- 支持单独portrait、landscape;纸张大小默认是关键词letter;
- 也支持 A4、A3 和 portrait、landscape关键词组合: A4 landscape;
- 也支持直接设置页面尺寸,比如:21cm 29.7cm,代表页面宽高分别为21cm和29.7cm
- 未设置size属性,可以在打印预览选择纸张大小和方向;设置之后就不能再选择了。
例子
页面的边距- margin属性设置页面的边距 : 不支持 em 和 ex;
- 默认的打印会带有页眉页脚。页眉包括日期、title,页脚包括链接和分页等信息。 可以通过 margin 设置边距达到隐藏页眉页脚的目的
@page {
margin: 3.7cm 2.6cm 3.5cm; /* 上下左右边距 */
}
@page :left {
margin-left: 2.5cm;
margin-right: 2.7cm;
}
@page :right {
margin-left: 2.7cm;
margin-right: 2.5cm;
}
@page :first {
size: A4 portrait;
margin-left: 4cm;
margin-right: 4cm;
}
/* 隐藏页眉 */
@page { margin-top: 0; }
/* 隐藏页脚 */
@page { margin-bottom: 0; }
使用绝对物理单位
使用pt、mm、cm等绝对单位
分页打印的时候如果页面很长就会自动分页,如果我们希望分页不要把一些元素分开,可以给元素设置break-inside: avoid;
不过可能会留下空白。
- firefox不支持size属性可以在打印预览设置纸张和打印方向
- safari不支持@page可以在打印预览设置纸张和打印方向
window.print() 、document.execCommand('print’) 、页面右键菜单打印、command p
,