在网页编程中,我们需要使用表格布局来展示数据。同学们好,今天我要分享的是设置网页表格的布局。在上一章中,我已经介绍了表格的基本构成,现在我将为大家详细讲解如何设置表格的布局。
在这个实例中,我们将表格分为三个部分:表头、主体和页脚。

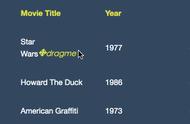
首先,我们来看看这个表格的运行效果。可以看到,这个表格有两列,分别代表科目和分数。第一行是表头,说明了对应列的数据内容。第二行和第三行是表格的主体,分别列出了各科的分数,语文100,数学80。最后一行是页脚,显示了整个表格的分数统计,共有180分。

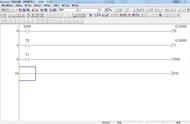
为了让各位同学更好地理解这个表格的结构,我使用了不同的颜色。现在,我们来看看实现这个表格的代码。今天我们要介绍的三个标签,即thead、tfoot和tbody,都是无属性的围堵标签。它们的作用只有一个,就是画出各自的区域。在编写程序时,我们只需要按照相同的方式将表格的内容进行分组,就可以了。

在编写表格标签时,我们应该遵循一定的顺序。首先是thead,然后是tfoot,最后是tbody。这个顺序与我们平时的想象不同。在这个例子中,我们需要将主体区域的tbody放在最后。请注意,这一点非常重要。

此外,在整个表格的范围内,我们应该使用table caption、colgroup和colt body这三件套。接下来是TR和TD,这就是一个完整的表格标签的构造。在thead、tfoot和tbody标签中,我们必须包含一个或多个tr标签。通过这些元素,我们可以使浏览器支持独立于表格表头和页脚的表格主体滚动。简单来说,只有tbody中间的内容可以滚动。使用JS可以实现这一点,但这不是本章节的范围,我们将在以后的课程中详细介绍。
thead、tfoot和tbody标签默认不会影响表格的布局。但是,我们可以通过CSS来控制它们的显示。在这个实例中,我使用了CSS来控制表格的宽度和行高。
使用这三个标签的最大好处是,它们可以将表格的结构分为三个部分,每加载完一块就可以在浏览器中显示出来,而不必等到整个表格的标签加载完成。这样做的好处是能够有效缓解用户的焦虑,提高加载响应速度,这一点至关重要。
今天的分享到此结束,希望各位同学能够认真学习,并按要求完成练习,同时也欢迎向我索取相关资料和案例。
期待与大家下期再见。如果你想学习编程,请关注我。
,