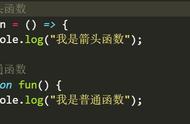
使用传统的函数表达式就能解决:


sayCatName 变成普通函数之后,被调用时的执行上下文就会指向新创建的 cat 实例。
2. 定义事件回调函数this 是 JS 中很强大的特性,可以通过多种方式改变函数执行上下文,JS 内部也有几种不同的默认上下文指向,但普适的规则是在谁调用函数 this 就指向谁。
但是,箭头函数在声明的时候就绑定了执行上下文,要动态改变上下文是不可能的,在需要动态上下文的时候它的弊端就凸显出来。比如在客户端编程中常见的 DOM 事件回调函数(event listenner)绑定,触发回调函数时 this 指向当前发生事件的 DOM 节点,而动态上下文这个时候就非常有用,比如下面这段代码试图使用箭头函数来作事件回调函数:

在全局上下文下定义的箭头函数执行时 this 会指向 window,当单击事件发生时,浏览器会尝试用 button 作为上下文来执行事件回调函数,但是箭头函数预定义的上下文是不能被修改的,这样 this.innerHTML 就等价于 window.innerHTML,而后者是没有任何意义的。
使用函数表达式就可以在运行时动态的改变 this,修正后的代码: