基本功一定要熟练!!! 我们会一一学习!
[抠图 钢笔 调色 合成 技法 字体设计 字体排版 构图 配色 光感 质感 透视 点线面运用]
资深设计师每日必上的网址:
超赞配色网址http://design-seeds.com/index.php/search
http://www.templatemonster.com/
http://www.uehtml.com/
设计一站通http://sjyzt.cn/资源齐全!
PS教程www.68ps.com学习
UI图标教程www.uimaker.com设计师必上的网站 ui中国http://www.ui.cn http://www.xueui.cn/
站酷www.zcool.com.cn学习,素材
学UI网http://www.xueui.cn/很有含金量,价值,图标,APP界面,设计理论很多!
站酷顶尖教程!!!
http://imart.zcool.com.cn/ http://artman.zcool.com.cn/ http://www.zcool.com.cn/u/515266
http://www.zcool.com.cn/u/1677671
设计师联盟www.68design.net给你灵感的地方,素材
花瓣网www.huaban.com给你灵感的地方 http://huaban.com/r7nhx8bkhvu/ http://huaban.com/designerclub/
设计师网址www.uisdc.com需要设计师导航站
酷站收录http://www.uehtml.com/
素材下载网址:http://www.nipic.com/昵图网花钱
http://www.58pic.com/千图网免费素材
http://www.zcool.com.cn/gfxs/ 站酷网
http://www.bootcss.com/p/font-awesome/
http://quanjing.com 全景网
http://www.gettyimages.cn/ 华盖网
免费获取图标矢量
学员UI作品欣赏
http://my.68design.net/151770
http://ttttttang.lofter.com/
快捷键:
工作讲究效率: 自定义快捷键
编辑---->键盘快捷键--->自定义快捷键
图层F7
标尺ctrl R
参考线显示/隐藏ctrl ;分号
显示/隐藏ctrl H 隐藏所有 不推荐
吸管工具I
油漆桶/渐变G
图像大小ctrl alt i
画布大小ctrl alt c
填充shfit F5 填充图案
反向ctrl I黑色反向白色
反选ctrl shift I选区,反选你这个选区
自由变换ctrl T
复制/剪切/粘贴ctrl C ctrl x ctrl v原位置粘贴 ctrl shift v
画笔B
学习步骤:
临摹 -----> 借鉴 ------> 微原创
PS技法:
1.放射状效果
2.丝带效果 实用
1.使用钢笔描出丝带的形状
2.画笔参数 半径3px 4px 硬度0?快捷键形状动态控制钢笔压力[注意这里的控制钢笔压力在大小抖动下面]下面最小直径选择0%大小抖动,角度抖动,圆度抖动参数设置为0%, 最小圆度设置为关闭
3.在路径面板-----描边路径---选择画笔工具-----模拟压力勾上
3.如何画虚线?
使用文字工具 宋体 10px 无 方向键左右键调节字符间距打-号
4.简单的星星笔刷如何实现呢?
使用圆形柔性画笔绘制, 通过变形工具 ,合并 , 创建选区 ,一定要将当前的图层给隐藏,下方图层可以不隐藏 编辑---定义画笔预设
5.网格图案如何定义?
1.新建14*14像素图片
2.放大到3200%
3.水平画一个1px直线 垂直画一条
4.合并图层,保存为图案
6.立体字如何制作?
复制当前文字图层,移动到下方,创建选区,按住alt键,结合方向键
7.刀刻线
利用铅笔绘制两根线条 黑色,白色 修改叠加
设计需要灵感,灵感来源于借鉴
临摹要求:模仿相似度 100% , 如果您能达到,那就也是一种设计境界! 宁缺毋滥 宁可以做一个100分作品,都不要做3个50分作品
为什么要一模一样呢?
跟我们后面设计课学习非常有关联, 出去工作千万不要做50%,千万不要混日子, 那种人不上不下 , 出去上班很痛苦
以后的设计课的重点就是五个方面学习!
颜色颜色是调出来了,PS里面的图像调整相当于化妆!
素材高清,足够大!
细节各种细节 风格,字体排版,透视[等15个细节]
光感炫酷
质感非常真实!
photoshop是什么,能干什么,为什么要重点学习这个?
http://jingyan.baidu.com/article/7c6fb4285ac61280642c90a8.html
ps是顶级化妆品,ps是平面设计必备工具,ps是网页设计必备工具,ps是UI设计必备的工具,ps不紧可以做位图,也可以做矢量图,ps在室内设计必备工具
ps是老大级别
学我们这个网页设计课程不仅仅学的是网页设计,出去上班可以胜任 平面设计 UI设计 网页设计 花一样钱学三样! 其实设计不分家,因为设计都需要PS,而且设计都需要学设计课!
PS在生活中无处不在!
位图和矢量图区别?
矢量图放大之后不失真
位图放大之后有锯齿感
格式
位图jpgjpeg png gif
矢量ai eps flacdr 矢量工具组 illustrator编组:ctrl G 取消编组: ctrl shift G
PS格式psd分层图
位图如何缩小再放大不失真? 智能对象
PS和 AI Fireworks 区别?
都是Adobe公司的
fireworks 位图工具
AI 排版,矢量素材
ps既能操作位图,也能做矢量图,PS是设计界的霸主!
PS界面:
菜单栏
工具栏
选项栏
面板
操作区域
状态栏
如何学习一门新的软件
先选择,再操作
鼠标右键是万能键
我们学习一个软件[软件都很简单],都很多相通的思路, 重点给大家分析 PS菜单栏
注意:PS里面所有的快捷键必须是 半角的英文状态!
文件操作
文件打开ctrl o灰色界面中双击打开
文件保存ctrl s做作品一定做两步保存一下,好习惯
另存为ctrl shift s
文件关闭 ctrl w
文件新建ctrl N
撤销
撤销一步: ctrl z
[重点]撤销多步: ctrl alt z不太好, 跟 QQ消息冲突 QQ面板设置-----热键设置 修改一下 shift z
前进 ctrl shift z前进快捷键
注意:
1.拖素材的时候最好拖到新的文件窗口,然后在拖动到目标窗口, 否则直接置入会变成 智能对象多按住shift键 拖动的素材会自动排列在目标画布的中间
2.智能对象的图片 连续放大缩小不失真
文件新建基本参数:
分辨率: 图片清晰度 网页分辨率72 平面,宣传单,海报 300分辨率 [越大,分辨率越小]名片 350分辨率
颜色模式 : RGB模式,显示器的颜色 CMYK模式 青品黄黑 打印的颜色
8位通道: 2^8 = 256个颜色 16位 2^16 2^32 通道位数越大,包含的颜色信息越多,放大越清楚
PS工具
参考线
智能参考线一定要勾上
如何将参考线新建50%?
方法:视图-->新建参考线
移动工具V
移动工具里面选项栏
自动选择很实用
自动居中效果 很实用
ctrl键 鼠标左键拖动非常方便 非常安全 不会影响到其他图层,特别是移动组的时候
shift键 鼠标左键拖动水平对齐 垂直对齐
ctrl键 alt键 鼠标左键拖动复制图层最好配合ctrl键 如果再想对齐ctrl alt shift
其余工具组
全屏模式 F
Tab键隐藏工具栏和面板
shift tab 隐藏面板
快速蒙版Q 注意: 如果开启快速蒙版,颜色是灰色
抓手工具H键 空格键[推荐]
放大/缩小非常实用
1.ctrl 号 放大 ctrl - 缩小 ctrl 0 自适应 ctrl alt 0 100%显示[自定义快捷键]
2.缩放工具 z按住z键 按住鼠标左键 + 鼠标拖动[往上拖动放大,往下拖动缩小]
3.双击缩放工具 100%显示
4.任何情况下,按住ALT键 鼠标滚轮缩放[推荐]
前景色和后景色 切换 X
重置前景色和后景色 D
前景色填充ALT DELETEdelete
后景色填充CTRL DELETE
注意:
1.锁定透明像素填充颜色, 边缘不会产生虚边 这个虚边就是选区的描边推荐使用锁定透明像素填充颜色 可以使用绘制圆形选区反复多填充几种颜色,最后一次填充白色,然后删除就可以看到虚边
2.想用PS快捷键 需要注意输入法
1.输入法必须是英文
2.输入法必须是半角
选区[先鼠后键]
选区是我们学好PS的根基
取消选区 ctrl D
ctrl 单击图层 显示图层选区
注意:选区移动的话,必须选择选区工具组,而且选区运算模式为新选区
基本选区Mshift M切换同一组工具
椭圆
矩形
单行选区 1px直线
注意:
1.shift键 椭圆 等比例
2.alt键 椭圆 以中心点画圆
3.选区选项栏上面的 消除锯齿需要勾选,这样绘制的形状不会有锯齿,圆形的时候
注意:
1.先鼠后键
2.选区如何移动
选区正在操作的时候按住空格键移动
选区成功之后, 选择选区工具,选项栏是新选区 可以使用鼠标移动 还可以通过方向键微调
3.方向键
shift 方向键移动10像素
方向键移动1像素
4.如何变换选区?
选区工具下,右击 变换选区
5.大写字母开关开着, 吸管有问题,画笔有问题
选区运算?
选区相加
选区相减
选区相交
注意:
1.加运算 shift键
2.减运算alt键
3.选区右击可以实现 选区描边
4.选区绘制后可以自动获取到中心点[辅助线]
5.选区可以变换选区工具下右击变换选区
6操作选区的时候,按住空格键可以移动选区
7.反选: ctrl shift i反选
羽化: 边缘虚化,合成 很实用
羽化: 让形状边缘虚化,更容易实现合成
shift F6
选区和图层如何运算?
相加ctrl shift 单击图层
相减 ctrl alt 单击图层
相交ctrl shift alt键 单击图层
不规则选区L
自由套索 随意,不重要的素材 速度很快
直线套索 边缘是直线型的
磁性套索 边缘和背景颜色有区别,轮廓线清晰的时候
知识点:
1. delete/backspace键 删除一个锚点
2. esc 键 退出
3. 双击 起点和终点闭合
4.不规则选区也支持四种 选区 运算
5.自由套索和直线套索进行互换 按住alt键不放,拖动鼠标
6.直线套索可以表现动感,张扬,活力的感觉 这种构图方式很流行[动感风格]
魔棒
背景颜色跟所选择的形状颜色相差比较大,背景颜色是纯色
容差: 容忍差距的能力64 32 20
快速选择工具
一定要先选中操作选区的图层!!!!
特别适合边缘清晰的图片
非常常见,非常实用,非常方便,非常强大! 可以代替磁性套索
适合边缘清晰,跟背景颜色分离一点
注意参数,不然选择的范围会不准确!
画笔硬度0%,间距25%
画笔半径越小,越精确
抠图高级技法: 如果你想让你的图片抠的更干净, 一定要进行最后一步调整边缘操作
调整边缘: 抠图高级技法 具备很高的含金量!锦上添花
去除毛边
注意里面的参数
输出选择 新建带有图层蒙版的图层
色彩范围
非常适合选择一组颜色相近的形状区域, 头发丝抠图神器!
颜色容差 右边定场[黑色场]让选择范围更精确! 的吸管直接点击色彩范围面板头发丝
矢量工具组 矢量图- 基础课
1.钢笔P 最难的工具,最重要的工具
作用: 非常实用 做矢量图, LOGO, 图标, 网页设计, 按钮 , 不规则形状抠图
backspace/delete 撤销一步ctrl alt z 也可以
esc完全撤销
ctrl enter 路径转选区推荐:创建路径后,使用填充纯色图层 变成了一个矢量图层 选区转路径
按住shift键直线效果
实战一颗牙齿效果
重点:
移动锚点 ctrl键相当于路径选择工具
移动操作杆 alt键 其实就是操作转换点 ,选择钢笔工具
ctrl键 移动到两个锚点之间的线段 可以拖动线段
两个线段之间直接点击 就会出现增加一个锚点
单击锚点,直接删除
按住alt键 单击锚点 删除一端的操作杆
转换点工具直接拖拽锚点就会重新出现操作杆
ctrl 单击锚点 出现操作杆
ctrl T 自由变换
钢笔里面的路径的运算选项,刚开始一定要选择合并形状
路径属性面板想要出现的话 需要选择路径选择工具,然后点击某一个图层里面的路径, 出现路径才可以显示路径属性
复制路径---最佳方案: 拖动路径图层到新建图层按钮
给当前路径填充颜色方法是: 新建纯色填充图层 好处:该图层是路径
路径选择工具 A
全部选择 黑色实心A
局部选择 灰色实心A框选
shift键 灰色实心A 连续多个选择
shift键 方向键 移动10px 普通方向键 移动1px
钢笔路径选项栏
自定义形状选项栏
注意: 齿轮选项里面有一个从中心 选框 需要注意
自定义形状操作的刚开始不要单击, 直接单击 拖动
路径如何保存?
实战:二维码 实用
1.打开图片, 使用色彩范围
2.ctrl 单击图层 出现选区
3.选择选区工具 右击 建立工作路径
4.编辑,定义自定义形状
实战丝带效果
路径如何导出 编辑 预设管理器
知识点:
1. 形状和路径不一样
2.推荐使用矢量工具组完成PS任何效果图的制作
3.可以选择多个,几个锚点 使用变形工具
2.路径基本运算 类似选区运算
注意:
1.路径运算的路径需要在一个图层
2.点击上面那个路径选择 减去,相交即可 不能上下两个路径一起选中的
3.复制路径 在路径面板 右击复制 不能复制的话把路径拖动到新建按钮上
4.矢量素材 学会下载 AI软件讲解
矢量素材非常好用! 放大不失真!
技巧:矢量素材拖到AI,CDR
讲解下AI软件
编组ctrl G类似PS里面的图层组合
取消编组 ctrl shift G
转格式为png , png支持透明
支持格式: AIcdr
色彩范围
非常适合选择一组颜色相近的形状区域, 头发丝抠图神器!
颜色容差 右边定场[黑色场]让选择范围更精确! 的吸管直接点击头发丝
渐变工具G
1.空白处单击增加色标
2.色标拽走即删除
3.上面色标是不透明度
4.渐变分为
线性渐变
径向渐变
角度渐变圆盘
对称渐变
菱形渐变
按住shift键 直线渐变
注意: 渐变指的是同色系的渐变!
自由变换变形ctrl T
shift键等比例缩放 alt键中心点缩放
鼠标移动到四个拐点
变形:
旋转
缩放倒影效果,菱形
扭曲ctrl键给文字做倒影效果,透视
斜切ctrl shift平行四边形,结合案例
透视ctrl shift alt梯形 三角形 灯光笔刷
变形非常实用 做合成容器下方投影的凸凹效果[高斯模糊值为2合适]
ctrl shift alt T 实用
作用:记忆上次变形操作,而且可以不断复制图层
注意: 一定要先复制当前图层再按住ctrl T 之后 再 移动 旋转 缩放 , 图层不要用智能对象
ctrl enter 是 确认操作
操控变形:做合成会用到
右击添加图钉,右击删除图钉
按住alt旋转图钉
按住ctrl键拖动图钉
必须要两个锚点以上才可以操作
苹果ipad倾斜放置作品-68design作品展示技法-*技法 ctrl键透视
知识点:
1.知道旋转中心点在哪里?
2.按住shift键每次旋转15度
3. 投影的制作方法 变形--垂直翻转--蒙版--黑白渐变
4.对多个图层同时缩放
临摹有难度,上档次的UI图标
UI图标教程www.68ps.com简单
UI图标教程www.uimaker.com非常好
UI图标教程www.ui.cn设计师必上的网站
站酷www.zcool.com.cn学习,素材
类似:
http://www.zcool.com.cn/article/ZNjc5NjQ=.html保卫萝卜UI解析第二弹
http://www.zcool.com.cn/article/ZNjY5NjA=.html保卫萝卜UI界面解析
http://www.ui.cn/project.php?id=1550汤圆教程
http://www.ui.cn/project.php?id=3834番茄小教程
文字工具 T
字体如何安装c:/windows/fonts重启PS
设计的字体选择经验总结[商业字体,方正字体 中山行书,方正兰亭粗潭黑适合价格,方正正中黑字体做标题不错,百度综艺简体做标题不错,Georgia,impact,Arial[小字号合适],NEWCENT[须倾斜效果]英文字体不错 方正行楷,叶友毛根字体中国风不错, 方正少儿字体适合卡通字体 推荐: 微软雅黑细体,方正兰亭超细黑简体适合黑色] 宋体适合小字号
求字体网 上传的图片只需要包含一个文字,背景尽量单一http://www.qiuziti.com/
font-awesome 非常强大的 图标字体 !也可以通过代码实现图标!
设计师的助手和福音 , 妈妈再也不用担心我的图标了! 选项选择锐利
font-awesome图标字体查询网址:http://www.bootcss.com/p/font-awesome/design.html
字体图标: http://www.iconfont.cn/
图标网站: http://www.easyicon.net
书法字体: http://shufami.com
文字分类:
点文本适合标题,少量文字
段落文本适合文字多,简介选择文本工具,拖动鼠标,绘制区域选中文字工具,拖动
点文本和段落文本可以互换的
字体操作:
编辑 双击文字图层
确认ctrl enter
全选双击就是全选 ctrl A
ALT 方向键左右 改变字符间距ALT 方向键上下改变行间距
颜色填充支持 alt delete 快捷键 而且自定义形状也支持alt delete
字体选项:
1.字体 字体大小 字体选项
低级错误!!! 字体选项很重要, 如果不注意,那么很容易造成字体模糊, 设计出来的作品肯定很失败
一定要让字体很清晰
windows LCD, windows 两种格式都还不错 比较推荐
做网页设计两种字体经常用到 微软雅黑 宋体
win7 CC 版本 选项全部选择windows LCD格式!
XP 系统 宋体选择无,12PX[仅仅],宋体超过16px需要选锐利 其余字体选择锐利!
宋体 推荐无或者windows LCD 12px不需要加粗或者14px 只有宋体的12,14大小的时候才有无! 其余字体选项建议全部选择 windows LCD! 没有这个格式只能选择锐利
微软雅黑 推荐windows LCD选项 一定要清晰
其他字体一般选择 windows LCD,windows 锐利 一定要清晰
记住: 宋体选项使用无,其余字体使用 windows LCD,如果真记不住的话,统一全部使用windows LCD
字体三种位置 居左 居中 居右很实用!
字体变形: 选择字体选项里面有扇形 通过钢笔工具绘制不规则路径,使用字体沿着路径
文字支持钢笔路径
字体选项F6
字体局部变形非常实用 海报,banner设计 经常用到!
类型---转换为形状---钢笔锚点操作
立体字的制作方法 海报中立体字可以这样做
复制当前文字图层,移动到下方,栅格化,创建选区,选择移动工具,按住alt键,结合方向键
如何制作虚线
线虚线(-号)和点(.号)虚线 使用文字工具 alt 左右键宋体 大小9, 选项无
或者利用自定义形状里面的圆形 ,直线工具的描边功能实现!
如何做刀刻线
如何制作弧线
文字擦除画笔,硬度100%,笔头24
展台效果
知识点:
1.网页内容的宽度 960 980画布大小1280 1440 1600 1920宽度
2.网页字体 大字体 14px 小字体 12px 普通文字颜色:#777
3.字体是矢量图有些操作需要栅格化
4.网页,banner,UI图标 分辨率一定要选择72
5.字符选项里面垂直缩放和水平缩放两个值都是100%,不然文字就非常的模糊!
6.段落文字如果想 两端对齐 使用文字段落面板选择第四个 最后一行左对齐
7.字体不要随意的ctrl T缩放
8.字体颜色修改可以直接通过工具栏里面的颜色面板设置好,alt delete填充
9.文字不需要加粗,右击文字 仿粗体 加粗很难看
10.宋体一般超过14字号就不好看
绘画与修饰工具组就是PS的一大亮点,PS可以是将非常不起眼的素材化腐朽为神奇!
污点修复画笔工具 J
注意:
1.原则: 不去破坏原始图层信息, 容易恢复
2.模式一定要去选择模式为替换选项
非常适合去除水印!
修复画笔工具 J
画笔硬度设置成0%
按住alt键定义画笔源
直接单击,不用鼠标拖拽
实战: 人像修图
1.修复画笔工具[画笔笔头柔性]祛痘
2.把祛痘的图层和下方人像图层合并
3.创建一个需要高斯模糊的选区,然后羽化[羽化半径调大]
4.然后高斯模糊
5.给红红的区域创建选区,羽化
6.色相饱和度[ctrl U]调颜色 选择红通道
7.滤镜---锐化--USM锐化[调整半径]
摄影后期处理教程:
中性灰磨皮修图技法
http://academy.fengniao.com/slide/327/3271784_1.html#p=1
http://68ps.com/jc/big_ps_tp.asp?id=22081
http://68ps.com/jc/big_ps_tp.asp?id=17999
修补工具选项选择内容识别效果更好
液化滤镜 很实用 右侧画笔压力调成36 向前变形工具
历史记录画笔工具人像美化 非常实用!Y
原理:局部恢复步骤:
1.打开图片
2.选择滤镜-->模糊-->高斯模糊[8] 非常实用 滤镜-->像素化-->马赛克
3.将历史记录画笔源放到高斯模糊这个步骤上去
4.鼠标再点击历史记录画笔.jpg这张图
5.选择历史记录画笔 ,将不透明度设置成20%,涂抹 每涂抹一次,会认为进行高斯模糊操作 [ 高斯模糊作用范围在画笔半径之内]
仿制图章工具 S合成经常用到!!! 非常强大和实用!!!
非常实用, 去除水印
补完
仿 石头的纹理
按住alt键定义画笔源
在另一个文件也可以使用
画笔硬度为0
通过选区保护进行仿制 ,这样会更好!
涂抹 设计里面非常实用 可以做合成!类似棉花糖
海绵工具可以作用颜色太鲜艳的图片,稀释图片颜色的 类似去色 ctrl shift U
加深/减淡/海绵
加深/减淡工具/涂抹 设计里面非常实用 更有对比感 层次感
1.加深工具用在形状凹进去
2.减淡工具用在形状凸起来
橡皮擦: E
普通橡皮擦
魔术橡皮擦魔棒工具 delete = 魔术橡皮擦
背景橡皮擦抠头发丝 保护前景色,删除背景色
锁定四种模式:
1.锁定透明像素
2.锁定图像像素
3.锁定位置
4.全部锁定
图层[提前讲解]:
概念: 图层一张张透明纸,然后依次叠加
显示/隐藏图层 鼠标左键 拖动 小眼睛
新建图层 ctrl shift n
删除图层delete
复制图层 图层 拖动到新建按钮上 ctrl J
图层组合ctrl G非常实用 选中多个图层,按住这个ctrl g快捷键
合并图层 ctrl E选中多个图层 ctrl E合并不容易修改
盖印图层ctrl shift alt E不会丢失任何细节而且保留了原始图层
图层移动实用
下移ctrl [
上移ctrl ]
下移到最下端ctrl shift [
上移到顶层ctrl shift ]
选中多个图层:
连续选择图层 shift 起始点
逐个选择 ctrl 图层
选区和图层如何运算?
相减 ctrl alt 图层
相加ctrl shift 图层
相交ctrl shift alt键 图层
注意: 图层不透明度和填充的区别, 这两个唯一的区别: 填充可以支持图层样式, 但是不透明度不支持
填充图层三种显示方式: 质感!!!
填充图层跟我们普通的操作效果一模一样的!
好处:易于修改
1.纯色图层适合钢笔绘制的路径使用,路径可以保存的
2.渐变图层
3.图案图层
shift F5 填充快捷键
图案网址 http://hao.uisdc.com/
图案如何定义呢?
编辑----定义图案
图案如何导出呢?
编辑----预设管理器
案例实战:
1.网格背景效果实战
1.抽丝效果实战
shift F5 也是填充快捷键
设计必备的网站 http://hao.uisdc.com/ 里面很多高清素材,教程,纹理
练习临摹案例: 登录界面 Banner数码产品广告(高端商业的海报图) 企业官网 专题页面
图层混合模式? 光感!!!
概念:上下两个图层通过特定的混合模式,颜色计算,得到了新的颜色 好处:恢复非常容易
加深模式组去除白色,越来越暗
减淡模式组去除黑色,越来越亮火焰太阳光三原色
颜色模式组
常见模式:
滤色光感
正片叠底使用下方图层纹理保留
色相紧紧改变颜色,保留纹理
颜色减淡配合渐变映射黑白色,再加一层环境色[浅蓝 深蓝色],混合模式 颜色减淡
叠柔配色法通过白色/黑色 羽化/高斯模糊 叠加/柔光 得到新的颜色 酷炫网站!! 光感!!!
#fff #000
注意:这里填充后的图层需要新建一个组然后才好修改颜色
[底部画笔高光参数: 画笔半径6px,变形,高斯模糊1.5,不透明度]
如果碰到图案出现索引,如何解决?索引
图像----模式---修改为RGB模式
画笔:B
重要,强大 合成,蒙版,调色,抠图,高光
画笔选项
画笔半径 画笔硬度 混合模式 不透明度 流量
笔刷载入和定义
自定义一个星光画笔, 最后创建选区, 当前图层隐藏[不隐藏,会出现笔刷不清晰],背景图层使用黑色
编辑--预设管理器 / 将所有的abr格式的笔刷拖到PS窗口里面去
笔刷:
http://68ps.com/gongju/
http://sjyzt.cn/
F5参数很强大!!!
半径变大 右中括号 ]
半径变小 左中括号 [
半径变大/半径变小 alt键 鼠标右键 鼠标拖动
注意:
1.在英文半角状态下
2.按住shift键是直线
3.不透明度值可以通过快捷键修改
数字键1代表10%5代表50% 0代表100%
4.英文大写开关需要关闭
蒙版:合成 非常重要
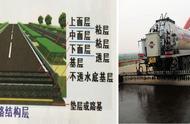
金属拉丝背景如何制作的,技巧,这里添加杂色很实用,实现背景磨砂效果不错的再使用动感模糊 后期会讲解更多的PS经验技巧 类似:高速公路杂色 13 动感模糊 0 86
在网上随便找两张图片,都可以很好的融合在一起
理解: 类似橡皮擦, 比橡皮擦容易恢复
作用:局部隐藏
效果:局部显示
好处: 容易恢复,给自己留了后路!
蒙版就是临时通道,蒙版理解成图层的不透明度
三种颜色
黑色---- 遮住黑夜
白色---- 显示白天
灰色 ---- 半透明傍晚[灰色蒙版在做合成建议使用,过渡效果还是不错的,跟画笔的不透明度一样效果]
白色白天 看得见
黑色黑夜看不见
选择柔性画笔!
蒙版操作:
创建蒙版
普通创建 显示白色
alt 点击蒙版按钮 显示黑色
选区状态下
普通创建 选区以内显示白色,选区以外显示黑色
alt 点击蒙版按钮 选区以内显示黑色,选区以外显示白色
alt 单击蒙版显示黑白区域
shift 单击蒙版禁用蒙版
链接作用蒙版和图层一起移动
alt 拖动蒙版到可以复制到新的图层
如果想操作蒙版,一定要选择图层后面的蒙版方块!
右击可以删除
ctrl 单击蒙版 白色是选区之内,黑色是选区以外
画笔柔性的,边缘尽量离目标图片远一点
渐变蒙版非常实用,特别是在合成的时候 , 技巧:黑到白的过渡非常短,效果更好
剪贴蒙版重点
省的抠图,容易恢复
局部显示
原理: 上图下形
根据有无像素控制的
下方图层有像素 显示
下方图层没有像素 不显示
在两个图层之间 按住 alt键 单击鼠标
剪贴蒙版在图层颜色调整的时候需要用到!
上面的图片的活动区域只能在下方的可视区域里面
只能作用于当前下方图层
剪贴蒙版和普通蒙版是可以互换的!
快速蒙版Q黑白灰 画笔控制了解
快速蒙版 画笔 选区 可以抠图大部分图片
画笔绘制黑色 粉红色 选区以外不是粉红色就是选区以内
使用黑色画笔,就是粉红色
使用白色画笔,清除粉红色
使用灰色画笔,就是半透明
文字蒙版--现在都是用剪贴蒙版代替!
文字可以创建出选区
制作海报字体的时候经常用到!
蒙版七大类:
普通蒙版
渐变蒙版
文件夹蒙版
矢量蒙版
快速蒙版Q
剪贴蒙版
文字蒙版
图层样式: 非常重要 质感
作用: 实现 质感效果
学员需要学会自己去收集网页设计零件,提高工作的设计效率!
常见操作
双击图层 出现图层样式
按住alt键 复制图层样式
右击清除图层样式
上方图层剪贴蒙版加了颜色,下方图层没有任何反应? 原因:下方图层有图层样式 解决:栅格化图层样式
混合颜色带 可以现在图片融合工作中肯定会用到!
alt键 分离
图层样式分类:
外投影 内投影鼠标可以拖动
外发光 内发光范围很有用! 可以实现发光的硬度!
斜面浮雕 描边 光泽 上一层油漆
各种叠加 颜色叠加 图案叠加 渐变叠加
注意:
1.投影颜色是环境色吸取背景色, 正片叠底
2.全局光勾上 整个文件投影的方向都是一样
3.等高线非常重要太阳光 越高,越明显 越低,越弱大小这个参数必须要配合
4.图层样式里面有很多默认效果,不理想 不推荐用默认效果 特别是斜面和浮雕
5.图层样式权重从上到下 依次变小
6.斜面浮雕 千万不要用默认的!
色彩调整相当重要颜色调整, 颜色不是配出来的,是调出来了, 无论做什么设计,最后一步一定要记得润色!
喜洋洋总结的终生设计五大原则颜色素材细节光感 质感
掌握:校色/调色
颜色的三原色
红 黄 蓝
颜色组成部分:HSB
色相颜色不同种类
饱和度鲜艳程度拾色器拖动鼠标水平位置70%以上
明度明暗程度拾色器拖动鼠标垂直位置70%左右
颜色有情感,颜色冷暖
颜色的组成部分:色相饱和度 明度
颜色是有情感的 儿童风格,科技风格,清新风格,时尚风格,中国风 红色,蓝色 冷暖色调 定风格
颜色学好,必须要实战! 必须多看,必须多做练习稿,多总结
颜色学习网站[好]
http://www.peise.net/palette/ 点击配色方案有文字介绍
http://tool.c7sky.com/webcolor/
https://dribbble.com/colors/0099cc
颜色学习欣赏
http://my.68design.net/search/works?word=&t=&c=&r=4&d=
http://huaban.com/designerclub/
http://web.2008php.com/
https://www.behance.net/search?field=102
https://www.behance.net/rockblue
https://www.behance.net/dangyunfei
http://cwd.68design.net/
企业站临摹 最需要注意的两个问题: 尺寸,字体,素材清晰度 相似度100% 作品上传68design 临摹的网页效果图必须不能缩放,要很清晰!!! 截图需要100%截图, 图片不要直接拖入到PSD 分辨率72 尺寸不能出问题
http://kz.sj5d.com/
http://huaban.com/designfanscn/
http://my.68design.net/search/works?word=&t=&c=11&r=2&d=
banner设计欣赏
http://my.68design.net/search/works?word=&t=&c=13&r=2&d=
http://huaban.com/boards/3198011/
图像模式:
图像颜色: RGB显示器的颜色 CMYK打印的颜色 = LAB人眼看见的颜色
索引颜色可以使你的文件变小
灰度是RGB转成双色调的桥梁
几位通道 8 16位 32位 位数越大,存储的颜色数量越多
关键:色彩调整是你们以后做任何设计最后一步必做的优化工作, 理解成化妆
色彩调整是PS的亮点 AI CR fireworks adobe软件
平面设计 需要用 CMYK 分辨率300,单色黑,出血2mm 注意尺寸问题
校色 基础功能 只能改变颜色明暗 饱和度
亮度/对比度
曲线ctrl M推荐
增加锚点 单击线段
删除锚点 拖拽锚点
跟我们之前学的等高线一样
右上方颜色偏亮
左下方颜色偏暗
设计提升课:双曲线调色
色阶ctrl L 带走偏色
暗面暗面颜色信息量大,代表颜色偏暗
灰面灰面颜色信息量大,代表颜色偏灰
亮面亮面颜色信息量大,代表颜色偏亮
如何通过色阶将片子调节正常吗?颜色信息量直方图
暗面,灰面,亮面三个地方颜色信息量都很平均就可以!
1.手动安全,靠谱
2.自动ctrl shift L 自动色阶自动对比度 自动颜色
调色 高级功能 可以改变颜色
色相/饱和度 ctrl U颜色变化差异非常大!
颜色组成部分: 色相 饱和度 明度
色相/饱和度支持选区的
色相/饱和度结合羽化工具很好用
下方调色==========颜色微调
色彩平衡 ctrl B
自然饱和度 很重要
匹配颜色
颜色的微调 非常方便
暗调高光
解决曝光度
去色 ctrl shift u
微调 颜色的必会的工具!
微调 很实用!
色彩平衡 ctrl B
可选颜色 很重要
自然饱和度 很重要
照片滤镜 非常实用,可以很方便的调色!画面有一种颜色的感觉! 颜色减淡(添加)
渐变映射 很实用,合成,图片调色经常用到,通过颜色减淡混合模式营造一种环境色
颜色查找
图层颜色调整 非常有用!
功能跟色彩调整一样的
好处:
1.易于恢复
2.剪贴,蒙版 局部修改颜色
设计里面最重要的三点
1.颜色
2.素材
3.细节
设计师:
1.背后有一个指点江山的人
2.永远要给自己留条后路
新手学设计的步骤:
临摹 没思路,没审美多看,多临摹 UI图标,临摹,设计细节的提高
要求: 临摹必须更原作者作品一模一样! 细心,耐心
借鉴 设计需要灵感,灵感来源借鉴 多做 多练
原创 策划 原创
临摹网页界面参考网址: 临摹效果一模一样,也是一种境界!
花瓣网http://huaban.com/designerclub/
68designhttp://68design.net/招工作推荐这个网站http://my.68design.net/job
站酷网http://zcool.com.cn/
Banner设计参考http://huaban.com/boards/3198011/
Bannerr设计参考http://huaban.com/search/boards/?q=Banner
推荐纹理网站http://subtlepatterns.com/
设计素材:
nipic.com昵图网
zcool.com.cn站酷网
68designhttp://sc.68de
,