二级选项因为在案例中已经是最后一项了,禁用后不会影响后续的交互,所以这里可以不需要热区遮挡矩形,后续的交互也可以直接写在矩形里。
3. 标签文字的制作
标签文字就是可以通过点击切换的文字,例如选择广东省广州市后,点击省份行政区,就可以重新回到一级选择器重新选择省份。
那我们用两个文本标签来制作即可,这里我们增加选中样式为显示下边线为蓝色。一级选项文字默认选中,二级选项文字默认禁用,因为一开始没有选一级选项时,是看不到二级选项的。
最后把两个标签文字设置为单选组。
4. 其他材料
包括矩形框,用于点击显示选择器、填写默认文字和回显已选择的文字,我们可以增加悬停、选中的样式让他更加美观;
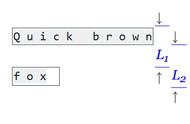
上下箭头——默认显示下箭头,隐藏上箭头;
把上下箭头、和矩形框组合在一起。
最后还需要一个背景矩形,用矩形增加阴影即可,将背景矩形和上面1、2、3的元件组合在一起,默认隐藏。如下图所示摆放:

1. 回显框组合的交互事件
鼠标单击回显框组合时,我们用显示的交互,将下面选择框组合显示出来,这里主要我们要选择灯箱效果,这样点击空白的地方才可以收起灯箱,灯箱颜色可以自由设置,一样是黑色,50%透明度。
2. 选择器组合的交互事件
选择器组合显示时,我们用显示隐藏的交互,显示上箭头,隐藏下箭头;选择器组合隐藏时,我们隐藏上箭头,显示下箭头。
3. 一级选择器交互事件
中继器每项加载时,我们用设置文本的交互设置中继器内矩形的文字值为中继器表格内Column1列对应的文字。
如果true列的值等于1,我们就禁用当前行中继器内矩形,前面加了一个禁用的交互样式,这样就由一个选择变色的效果:

鼠标移入矩形上方的热区时,我们用选中的交互,将矩形设置为真;鼠标移出矩形上方的热区时,我们用选中的交互,将矩形设置为假。结合前面设置的选中样式,就会有一个移入变色的效果。

鼠标单击矩形上方的热区时,我们首先要用更新行的交互,将当前行true列的值更新为1,结合上面的交互,相当于该元件会禁用变色。
这里我们还需要考虑到之前是否有选项已经被选中变色了,所以我们用要做一个重置,简单来说就是把true列所有的值先变成0,然后在更新当前行。所以我们要先用标记行的事件,标记所有行,然后用更新行的交互,更新已标记的行,将true列的值更新为0。
这里我们要考虑到,点击了一级选项,如果二级选项之前有选择过选项,也是应该被重置,所以我们用同样的方式将2级选择器里面的中继器也要更新所有行true列的值为0。