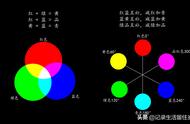
按照这样的方式不断地混合,就形成了许许多多缤纷的颜色,每一种颜色在这个色轮图上都有一个固定的位置,或者说是固定的角度,颜色与角度的关系,在拾色器中有更清楚地表达。
点击前景色,打开“拾色器"面板,如下图所示,采样红色,会看到“拾色器”面板中的H值显示是0度,“H”是英文单词“色相”的第一个字母(Hue);采样红色的互补色——青色,显示H值180度;我们可以多采样几个颜色看看:绿色120度、黄色60度,橙色30度……

“拾色器”中的渐变条其实就是一个色轮图,它就相当于色轮图从红色这个点剪开,向两边伸展,由圆形变成了条状。大家看这个渐变条会不会觉得很熟悉呢?
Ctrl U打开“色相/饱和度”面板,我们看到了“色相”下同样有这么一个渐变条,滑块移动到最左端,色相值,-180度;滑块移动到最右端,色相值180度,加起来刚好是360度,完整一个圆。
如下图所示,打开下拉列表,选择“红色”,将色相值设置为30,在“拾色器”中我们已经看到,红色的H值也就是色相值为0度,橙色的H值是30度,H值为0的红色,H值加上30,当然就得到了H值为30的橙色。

案例二:
知道了调色原理之后,我们再来做个案例。
1、打开案例二的火车素材,如下图所示,和案例一同样地操作,Ctrl J复制背景图层,打开通道面板,选择蓝通道,Ctrl A全选,Ctrl C复制,选择绿通道,Ctrl V粘贴,Ctrl D取消选区,点击RGB通道,回到图层面板,经过这一步操作,我们就得到了青色。
蓝通道复制到绿通道,也就相当于蓝色加绿色,于是得到了青色。