在线上付款的时候,我们都会仔细核对自己的订单信息,再进行确认付款。那么,在这页面的内容展示上,有哪些点是值得注意和思考的呢?

互联网公司通过搭建线上平台的购物支付体系,满足用户随时随地在线上平台浏览下单要买的商品,核对自己的订单信息(比如收货地址和配送方式等)确认无误后再进行支付钱款。
最近疫情严重,我们更是避免了去超市活动,将需要的生活用品和食材通过线上平台进行购买。在线上平台,每次付款之前我们都会仔细核对“填写 / 核对订单信息”页面中的信息内容,确认后再进行付款操作。
今天我们就来围绕这个页面的内容展开产品设计相关的思考。
什么是订单?订单是用户向平台发出的定货凭据,订单信息里面会包含用户的姓名、手机号及收货地址、用户选择的支付方式、配送方式和时间、商品清单、优惠券信息。
(1)填写 / 核对订单信息页面
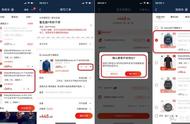
当用户选定需要购买的商品,点击结算按钮后,就会进入填写/ 核对订单信息页面,用户需要确认商品订单信息,并填写或核对收货人信息、付款方式、配送方式等信息。
下图是京东平台的填写 /核对订单信息页面:

根据上图我们可以将填写/ 核对订单信息页面拆分成以下结构及功能模块:

这些功能模块中,收货人信息、支付方式、配送方式和时间是线上平台涉及到实体配送时需要用户必填的内容模块,如果用户没有填写,则无法提交订单。
而发票信息模块、优惠券信息模块是用户选填的内容模块,用户填写完成必填信息,即使不填写选填信息,也可以提交订单。
我们下面就继续来讨论一下为什么有些平台在填写/ 核对订单页面有做发票信息模块,而有些平台没有做这个模块。
(2)填写/核对订单信息页面中是否需要做发票信息模块
当平台的发票需求量大的时候,公司为了利用技术支持,将固定的开票流程工作自动化完成,就需要设计发票信息模块。
发票信息模块中用户一般流程为:当用户有发票需求时,可以通过点击发票信息模块,进入发票资料填写页面,用户进行填写需要开具的发票信息。当用户确认收货后,就会自动触发开票功能,为用户开具电子发票并发送给用户。
平台设计发票信息模块,为用户自动开票的作用:
- 节省成本:平台自动开具的电子发票可以大幅节省企业在发票上的成本、节约发票印制成本和企业发票管理间接成本。
- 数据价值最大化:电子发票系统可以与企业内部的ERP、CRM、SCS等系统相结合,发票资料全面电子化并集中处理,有助于企业本身的账务处理。
关于发票信息模块的思考,我们可以了解到填写 / 核对订单信息页面对于用户来说是重要的,因为它可以为用户带来便利。同时对公司来说也是重要的,因为很多信息数据都是以这个页面为来源,进行数据流转的。
公司的产品经理一般对这个页面的信息锁定很看重。在产品设计中,用户仅能在这个页面对各种信息 填写或修改,一旦订单信息流程完成后,用户在完成支付后的详情页面中,任何信息都是无法再进行修改的。
虽然产品经理确实很重视填写 / 核对订单信息页面中的信息数据部分,但是却很少会考虑这个页面是否会存在用户填写信息的特殊场景,以及认真的调研和思考填写 / 核对订单流程中每一个用户的操作细节体验是否流畅。
(3)公司需要重视用户填写/核对订单流程中的每一个细节
其实对于需要盈利的大部分公司来说,确实会非常注重购物流程和支付体系的设计,并通过不断优化平台的购物和支付体系,让用户的购物操作越来越容易简单、付款越来越流畅。
公司重视支付体系的原因很简单,因为只有当用户完成了付款动作,才会有现金流入,公司才有盈利的可能。
但是订单体系也是需要不断进行优化和完善的。公司产品经理在填写 / 核对订单信息页面一般会设计满足大部分用户操作需求的方案,比如思考如何在这个页面中尽可能的减少用户日常填写的操作。
但是产品上线后,产品经理就忽略了继续思考填写 / 核对订单中是否还有用户操作方面继续可以优化的部分。
可是如果不继续调研思考特殊的用户场景,以及思考用户的使用流程细节是否是所有用户都满意的。那么当用户的订单信息填写 / 核对发生在特殊场景中,或在订单信息填写 / 核对中用户体验到了不完 善的流程细节时,用户体验都会变得不好,让公司有损失用户的风险。
我就曾在京东平台的填写 / 核对订单信息页面中,填写收货人的收货地址信息时遇到过问题,让我下单时间变得非常长,事情是这样的:
我们公司准备采购大量的礼品发货给公司的客户,大概客户数量有100人,由于运费的问题,我们不希望商家先邮寄到我们公司后,我们再邮寄给用户。因为这样邮寄两次,公司就要再承一次不必要的运费,而且按照客户地址发货不仅浪费时间也浪费人工资源。
所以我们决定直接使用京东平台,将商 品分别采购、分别填写客户的地址,发给客户。
京东PC端存在这样一个情况:在收货人信息模块,用户需要先选择所在地区:就是通过浏览,选择正确的省、市、区县城镇,再填写详细地址。
由于公司客户发给我的地址都是详细地址,比如北京天安门,而我需要在京东PC端分别点击:北 京、东城区、内环到三环里提交的订单才能通过订单审核,所在地区这部分的内容一定要填对。
因为如果选择不正确,比如北京选到了天津,或是北京东城区选到了北京西城区,都是无法进入发货环节 的。即使已经支付钱款,也会因为选择错误区域的原因被京东客服将订单打回,重新修改。

我们的公司客户来自各个城市,很多城市我们也不清楚它的省份是哪里(毕竟中国辣么大),所以大部分的时间都用在了百度公司客户地址的所在省市中。
后来我们也想了一个办法,就是让用户重新将地址按照京东要求的格式进行填写。但是发现所在地区部分仍需要浏览大部分地区名称找到正确的名称点选,浏览寻找这些名称依旧很耗时。1个客户的地址在这个环节需要寻找名称3次,每次的寻找都会耗用很久的时间,体验真是很不友好。
其实上述案例存在的问题一句话就可以概括:就是PC端用户在填写订单收货人信息时,一定要自己选择所属区域吗?
京东PC端用户在填写订单信息时目前的流程是这样:用户在填写详细地址时需要先点击选择省、市、区县城镇,再填写详细地址。
当用户不选择所在区域中的省、市、区县城镇,则无法提交订单;当用户选错所在区域中的省、市、区县城镇某一项,则订单会被打回让用户重新修改后再提交,否则 无法进行发货。
可是,产品设计中真的有必要设计成让PC端用户在填写订单收货人信息时,一定要用户自己选择所属区域吗?
填写 / 核对订单信息的流程是用户从购物到支付的中间流程,如果这部分流程产品经理不经常调研用 户需求,不思考优化方向,用户这部分操作流程耗费时间长,轻则造成用户体验不好。重则流失用户,用户可能会在其他平台进行购买同类型商品。
其实这部分流程我也参考过顺丰快递,他们的收货人信息模块中是这样做的:当用户填写详细地址后,系统会自动带出所属的省、市、区县城镇,无需用户自己选择所属区域,节省了用户的点击的时间。

如果京东能够优化这部分产品流程,我相信会节省大部分用户很多时间的,因为用户已经习惯了使用 线上平台进行购物,那么使用线上平台赠送礼物的场景也是存在的。所以我还是希望京东产品经理将这部分的产品流程,可以做一下优化。
总结公司需要重视用户填写 / 核对订单的流程中的每一个细节,需要对每一个细节钻牛角尖,多听听用户的反馈和建议,真正的去接近用户,多与客服或离用户近的运营人员沟通了解用户每一阶段的需求,因为用户才是平台的真正使用者。
填写 / 核对订单页面无论对于线上平台用户还是公司来说都是非常重要的页面,作为产品经理更应该重视思考,不断进行优化迭代。
作者:财务产品人;公众号:财务产品人,我们一起交流
本文由 @财务产品人 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。