编辑主组件会将更改应用于实例
2. 使用设计系统
设计系统是构建产品元素的集合,可以组合并重复使用。不仅能够加快设计工作流程,还可以保持设计一致性。你可以通过访问此列表,找到其他公司构建的设计系统。
3. 原型制作
请使用节点将屏幕的交互和过渡状态连接在一起。你可以通过编辑 “原型” > “交互和动画” 中的设置来指定动画。

编辑主组件会更改应用于实例
4. 预览原型
如果你已经创建了移动原型,可以使用 Figma Mirror 在移动设备上查看并与之交互。在你的 Figma 桌面应用程序上选择一个框架,然后就可以在手机上进行观看!
八、与用户一起测试解决方案 Test the solution with users
可用性测试是设计过程的重要组成部分,使我们在产品交付前就能从用户那里获得反馈。这一点至关重要,它可以预提前确定可用性问题,从而避免在产品发布之后花更多的时间来修改方案。
根据设计过程的阶段,选择最小化工作且最大化学习的方法,低保真原型测试是个不错的选择。
可用性测试方法包括:
- 适度可用性测试——邀请真实用户线下或线上进行测试。
- 非适度可用性测试——非适度可用性测试中,参与者不受到监控或指导。此时,你可以通过 Usertesting.com 或 UsabilityHub 等网站远程操作测试,以及招募参与者。
- 随机测试——随机测试是在公共场所随机选择测试对象,并要求其快速执行可用性测试。它通常用于测试没有广泛用户基础的新产品,通过收集大量数据以快速验证设计。
- 自测——在向公众发布产品之前,使用自己生产的产品是内部测试的常用方法。“使用自己生产的产品”是一种流行的测试技术,它可以使你的团队产生同理心并发现关键问题。
在招募参与者方面,根据雅各布·尼尔森(Jakob Nielsen)的研究,观察 5 名参与者使用你的产品,就足以识别 85% 的核心可用性问题。
九、衡量成功 Measuring success产品发布仅仅是个新的开始!在那之后,你需要跟踪它的运行状况,监视的一些关键指标,包括弃用率、激活率、下降率、流失率和保留率。
跟踪工具有 Hotjar,Google Analytics 和 Mode Analytics。如果数据分析不是你的强项,那么在设置跟踪事件时,可以向工程师或数据分析师寻求帮助。

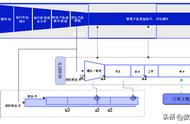
跟踪工具的例子
在将设计变更和迭代发布给所有用户之前,你应该养成 A / B 测试的习惯,它可以提升你对变更和成功指标的信心。
但是,不要仅仅依靠分析,它无法为你提供与用户对话才能获得的见解。你还应该从电子邮件、产品内调查问卷、随机测试中获得用户反馈。
十、重要要点 Key takeaways1. 这不是一个线性过程
尽管我们经历了结构化和线性的设计过程,但现实情况是,你可能会在产品设计过程中来回跳跃,以了解更多信息。
2. 不存在一招吃遍天下
产品设计过程应顺应项目发展,而不是让项目完全遵循过程。你的设计过程取决于功能或产品所处的生命周期。换句话说,如果产品还处于初期阶段,则可能需要花费更多时间进行用户研究;而如果已经发布,你的首要任务可能是发展和优化产品。
3. 这是一个永无止境的过程
持续改进是我们工作的核心。用户的需求可能会随着时间而变化,请不断获得反馈并完善你的产品,永远不要以为它已经完成。
十一、结语 Final words最后,设计产品时最重要的是:我们最终要设计一款供人们使用的产品。作为产品设计师,我们是形塑未来的重要角色。正如在 Netflix 纪录片《社交困境》中所看到的那样,我们创造的产品具有改变社会思考、感受和行为方式的能力。
本文翻译已获得作者的正式授权(授权截图如下)

作者:Gloria Lo,译者:孙晨宇,编辑:孙淑雅,审核:张小玺、张聿彤;公众号:TCC翻译情报局
原文链接:https://uxplanet.org/what-is-product-design-and-the-product-design-process-41b41a5bf795
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
,