作者从两个不同的上传场景出发,对WPS上传照片至云端功能进行了分析,并对其优化方向进行了思考。

这个算是WPS笔试的一个延申分析了,笔试的题目是对这个功能的图片预览功能进行优化分析。这不再赘述,这里主要分析的是这个功能的使用场景。
其实上传照片至云端这个功能的入口并不是那么的明显,PC端的入口还真的比较难找,那时候看到这个题目去找入口找得有点懵逼。就去移动端找了,移动端的入口比较明显,但是步骤比较长。
后来终于找到PC端的入口,体验了一波,就觉得PC端将图片上传到云端的使用场景其实有点奇怪。
上传照片至云端从PC端-移动端的分析第一、图片上传后就是上传,没有裁剪修改等功能,需要将图片放进文档内才可以进行一定的标注修改等。
第二、本地内保存的图片直接插入文档内不就好了吗?为什么还要上传到云端再插入文档内。
第三、上传到云端的图片在移动端的使用上来说,也并不符合用户的操作习惯,不能直接对图片进行裁剪、标记操作,同时对于样式的调整上也没有PC端方便。
所以这个功能一开始在我看来其实是比较鸡肋的。对于在PC端进行文档编辑的用户来说基本没什么可操作的空间。
上传照片至云端从移动端-PC端的分析经过多次的使用和琢磨之后,其实有一个场景是比较适合使用上传图片至云端这个功能的。
不过前置条件是就你使用的是WPS,而且有PC端和移动端。就是将手机内的图片上传至云端后,在PC端进行图片的引用。这样逆向操作其实会比PC端-移动端方便许多。
按照我们一般上传图片的方式:微信、QQ、百度云等。图片会有一定的压缩,或者需要进行多一步的操作。
- *上传后将图片另存为,插入文档,而且微信可以直接使用截图功能,对图片进行标注,标注后复制黏贴,就可以在文档上使用。(惯用图片上传/修改方式)
- QQ:上传图片后打开图片保存文件夹,插入文档
- 百度云:上传图片后下载图片打开图片保存文件夹,插入文档。
下载到电脑上的图片可以进行缩略图预览。而用WPS上传图片至云端之后直接在WPS文档编辑页面就可以实现插入图片,减少了一步操作。
对于需要将手机保存图片使用在文档上的用户而言,这个功能其实会比使用其他的软件进行文件传输更为方便。
以上是我对于这个功能设计原因的分析。
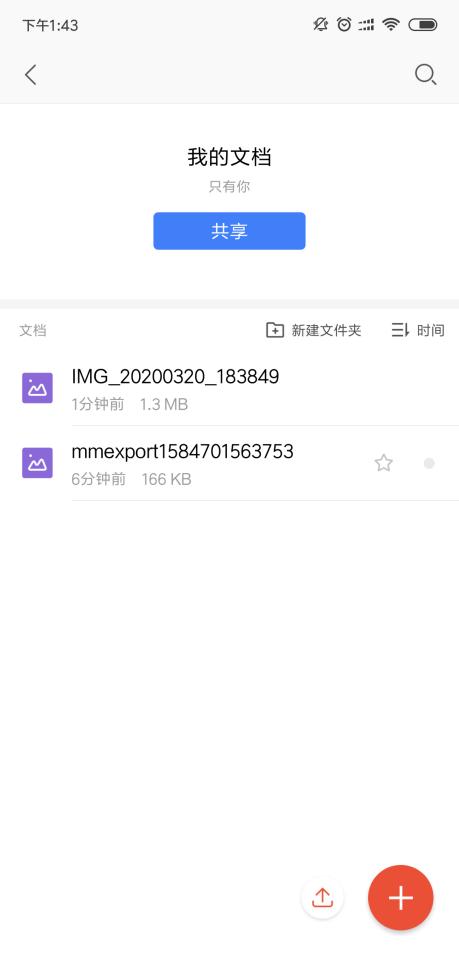
优化思考但是这就回归到预览的问题,这些上传的图片如果没有下载就不能进行缩略图预览,一般的手机图片名称都是比较混乱的,直接从名称上看是看不出图片内容的。

因此,虽然简化了操作步骤,但是还是需要优化图片预览的问题。
而且按照用户习惯来说,上传云端之前如果可以进行一定的图片裁剪、标注等功能对于用户而言其实会更加方便。
像微信在发朋友圈之前就会对图片进行一定的裁剪,添加表情包,用于满足用户对于图片的裁剪需求。
一个功能的设计有利也有弊,将它优化成更符合用户习惯的功能,用户们才会更喜欢去使用。方便了图片的传输但是却不方便图片的修改,方便了图片的应用但是却不方便图片预览,虽然有可能是因为限制的原因,但是在资源匹配可以的情况下,可以做得更好。
作者:咸鸭蛋;公众号:咸咸咸鸭蛋
本文由 @咸鸭蛋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,














