在开发实践中,会使用到各种第三方组件,比如Element UI,通常的做法是到官网中复制模板再在本地根据设计要求进行修改,或是从其它已经实现的组件中复制相似的内容。但每次复制粘贴确实比较麻烦。
在HBuilderx中可以设置代码块来创建自己的模板库,通过代码提示快速引用已经编辑好的模板,从而提高效率。
一、实现步骤
以下以Vue模板为例介绍在HBuilderX中设置自定义代码块的方法。
1、在vue文件的template中编辑好组件内容

2、打开自定义代码块配置文件
点击菜单”工具“——”代码块设置“——”vue代码块“

3、自定义代码块编辑区
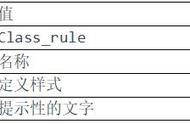
在打开的配置文件的左边是开发工具已经定义好代码块,右边为自定义代码块编辑区

4、编写代码块
修改完毕,保存即刻生效,无需重启。

5、在页面中使用
在Vue模板中输入”el“,可在语法提示中看到”Vue el-alert “,回车后可直接添加模板

二、语法说明