第三步:选中圆形,点击“动画”,选择第一个“淡入”动画,选择上方的“触发”选项,选择“单击”—“矩形”后,
再重复上面的步骤,点击“添加动画”,为圆形添加第二个“擦除”动画,选择上方的“触发”选项,选择“单击”—“矩形”。

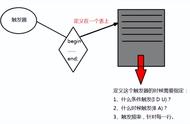
这样就完成了一个简单的触发器效果,下面我们播映幻灯片,看一下效果:

通过上面的动图我们能够看到,在播放幻灯片的时候,当鼠标第一次点击左边的矩形,右边的圆形才会以淡入的方式出现,再次点击矩形时,右边的圆形以擦除的方式消失。
实例演示经过实际的操作,“触发器”的功能和效果估计大家都有一定的了解了,那么它到底有什么作用呢?
简单的例子,我们可以通过触发器实现图片隐藏和展现的效果。
第一步:在页面中添加一个图片,插入一个与图片大小相同的形状,选择“纹理填充”,“透明度”设置为20%。

第二步:在图片的左边,插入一个圆形和一个文本框,并在文本框内输入文字“点击擦除”。