网页收发消息是一个常见的系统应用场景,通常我们有两种方式来完成消息的发送,一种是通过客户端来拉取消息,一种是服务端推送消息,到底使用哪种方式好一点呢?
具体使用哪种方式,我们需要根据实际的业务场景来分析,没有绝对正确的方式,只有适不适合。所以,我们分析一下网页端的用户一般都存在哪些应用场景:
- 系统将通知发送给用户——这种场景下,用户对于消息的实时性要求并不高
- 用户和用户之间发送聊天消息——这种场景下,用户就对实时性的要求很高了,越实时越好
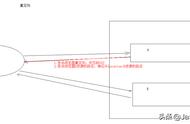
我们抛开纯技术实现不谈,只是从解决方案来谈,由于是使用的是网页端,HTTP协议是通过“请求-响应”的方式传递,网页端和服务端之间是没有消息通道的,那么怎么来实现消息的接收呢?
轮询拉取轮询拉取可以说是所有消息的实现方案中最简单的一种,实现起来也非常简单。

大致的实现方法如下:
- 发送方发送消息后,消息先进入队列中暂存(也可以是数据库)
- 网页端建立一个timer,固定时间(例如:30秒)轮询到队列(或数据库)中拉取消息
- 无论有没有拉到消息,收到返回的消息后,30秒后再次轮询拉取
这种方式最大的优势就是实现非常简单,而且容易理解,早期的聊天室基本都是这种实现方式,我曾经给朋友做过一个答题的系统,有多个终端,每个终端看到的内容需要有所不同,也是使用的这种实现方式。
当然这种实现方式的缺点也是非常明显:
- 时效性差:随着timer间隔时间的长短,收到消息的延时时间会被拉长,以30秒为例,消息最大的延时就会达到30秒
- 效率差:网页端会不停的请求服务器,但是发消息的频率事实上并没有这么高,如果10次轮询才拉到一条消息,那么有效性只有10%,大量的浪费了服务器资源
使用这种方式,时效性和效率是矛盾的,我降低timer的间隔时间,就可以提高时效性,但是会降低效率,例如:间隔时间降低到1秒,这种基本就可以趋近于实时了,但是可能300次轮询才会拉到1条消息,有效性只有0.3%了。
所以,由于这个不可调和的矛盾存在,这种解决方案只能适用于一些同时在线用户少,对实时性要求不高的场景中。
长连接如果想要同时保证时效性和效率,其实长连接是一个不错的选择,一般我们的PC端聊天软件都是使用的长连接方式来实现。而网页端的长连接实现方式通常有两种:
- WebSocket
- FlashSocket
FlashSocket就不说了,如果不是网页游戏的话其实很少会用到这个方案来做长连接,它要求用户必须安装了Flash插件。如果是HTML网页端的话,其实更多会选择WebSocket这种方案,WebSocket的优点非常明显,建立一次握手以后,服务端和网页端就可以双向通信了,摆脱了HTTP的Request-Response的限制,消息的及时性和效率都大幅度的提升了。
但是WebSocket也不是那么简单,其中的坑也非常的多,如何单个生产者推送给多个消费者,如何保证不重复推送,断线以后的重连等等。当然更重要的是,不同的浏览器对于WebSocket的支持可能不同,兼容性也是一大问题,所以使用得并不是很多。
那有没有一种更常用的方法来处理消息的接收呢?
HTTP长轮询想要建立一条HTTP长轮询的通道,我们需要在浏览器和服务器之间建立一条通知连接。

而这条通知连接不同于普通的HTTP连接,它要有一些特殊性:
- 这个HTTP连接只能用来收取推送的消息
- 不同于普通的Request-Response HTTP请求,这个HTTP连接不会马上响应,会先被Hold在这里,知道接到通知的消息或者超过了约定的时间(我们都知道,HTTP请求是会有超时的,一般我们都会设置一个请求超时的阈值,如果超过这个阈值,那么请求就会被粗暴的断开,返回一个错误消息,为了保证我们的请求不被粗暴的对待,我们需要在超时之前优雅的返回一个结果)
怎么来Hold住这个请求呢?
场景一:队列里面有消息
- 发起一个通知连接HTTP请求
- 发现消息队列里面有消息,于是拿到消息然后立刻返回
- 收到返回的消息后,立刻再次发起通知连接的请求

- 发起一个通知连接HTTP请求
- 发现消息队列里面没有消息,于是一直等待直到达到时间阈值然后返回
- 收到返回的消息后,立刻再次发起通知连接的请求
个人认为,长轮询的请求就一直保持对消息队列的数据拉取就行,如果有实时的消息来了,也等到它进入消息队列以后再处理,这样可以防止消息丢失,也可以降低系统的复杂度。
总的来说,网页端的消息接收,用什么方式好呢?拉和推都可以,每种方式有每种方式的优缺点。
- 如果业务不复杂,实时性不高,建议轮询拉取
- 最佳方案是推,但是WebSocket和FlashSocket各有局限性,实现起来也麻烦一点
- 常见方式就是长轮询,需要开辟一条专用的消息通道