要开发ASP.NET动态网站,您可以按照以下步骤进行:
第一步、确定需求
明确您的网站的功能和目标受众。确定网站需要哪些动态元素,如用户登录、数据交互、数据库集成等。
第二步、设置开发环境
安装和配置ASP.NET开发环境。您可以选择使用Visual Studio作为主要的开发工具,并确保安装了合适的.NET Framework版本。
第三步、创建项目
在Visual Studio中创建一个新的ASP.NET项目。选择Web应用程序模板,选择适当的ASP.NET版本(如ASP.NET Web Forms或ASP.NET MVC)。
第四步、设计网站布局
设计网站的整体布局和样式。使用HTML和CSS创建网站的基本结构,包括页眉、导航菜单、页脚等。
第五步、数据库集成
如果您需要使用数据库来存储和管理数据,创建数据库,并将其集成到您的ASP.NET项目中。使用ADO.NET或Entity Framework等技术进行数据库连接和操作。
第六步、创建动态页面
使用ASP.NET的服务器控件和代码创建动态页面。将服务器控件添加到页面中,设置属性和事件,并使用C#或VB.NET编写代码逻辑。
第七步、用户认证和授权
如果您的网站需要用户登录和访问控制,使用ASP.NET提供的身份验证和授权机制。配置用户认证选项,包括表单验证、Windows验证等。
第八步、数据绑定
将数据绑定到网站的各个部分。使用数据绑定控件将数据从数据库或其他数据源绑定到网页控件上,以展示和操作数据。
第九步、表单处理
创建和处理网站中的表单。使用ASP.NET的表单控件和事件来接收用户输入,验证数据,并执行适当的操作,如数据插入、更新或删除。
第十步、错误处理和日志记录
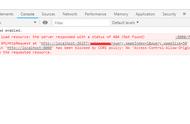
实现适当的错误处理机制和日志记录。捕获并处理网站中的错误,并记录日志以便后续分析和调试。
第十一步、测试和优化
在不同浏览器和设备上测试网站的兼容性和性能。确保网站的功能正常运行,并进行性能优化,如缓存、压缩等。
第十二步、部署和发布
将开发完成的ASP.NET项目部署到Web服务器上。配置服务器环境和相关设置,将网站发布到互联网上,确保正常访问。
以上步骤仅是ASP.NET动态网站开发的基本流程。根据项目的需求和复杂性,可能涉及到更多的技术和功能扩展。
以上内容由名扬银河企网系统原创发布,转载请注明出处。