相信很多宝宝做设计的时候都会头疼尺寸的问题,尤其对于UI新手,其实并不复杂,关键是设计本身比较难把握,下面先看一下总结的IOS设备尺寸、分辨率以及栏高度的图片吧



目前我做设计稿都是750*1334的尺寸,IPhone6的尺寸,向下可以适配4,5,向上可以适配6 plus;我记得IP6推出后,我问总监应该用什么尺寸设计,他说用IP6的吧,好适配,切出来就是@2x了,改一改上下都能照顾到。,所以也推荐大家使用Iphone6的尺寸进行设计。
以PS工具设计IOS界面。
画布尺寸:
新建750×1334 分辨率72,像素/英寸
字体及字号:
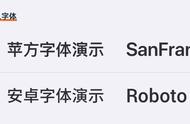
如果是用Mac设计的小伙伴,直接就用苹果黑体字就好了;不过用Windows的就没那么幸运了,PC上还没和IPhone默认字体效果完全一样的字体,通常都是拿其他字体代替。
苹果丽黑 Hiragino Sans GB W3(普通)/W6(粗体) 比较接近IPhone字体的一款字体,这是我之前一直使用的设计字体。
黑体-简 STHeitiSC-Light Mac里面拷出来的苹果黑体,比较贴近IPhone手机字体,目前在用。