原创: 苏有熊
著名的可视化大神Stephen Few在他的一篇博客里写到关于一个三维折线图的设计问题:
一个设计问题
我在www.wiscosurvey.com上找到了以下图表,这是一家专门研究用于收集和分析调查软件公司的网站。

我的分析
如您所见,此图像中的某些信息模糊不清。这部分似乎是由于这个提示性的文本框导致的,这是交互式设计的一个有用功能,当鼠标图标悬停在某个项目上时会显示帮助信息。但是,工具提示并不是隐藏数据的唯一方法。根据这个设计,三维立体的刻度轴会隐藏“Agree Strongly"列的真实值。诸如此类的三维效果通常会使数据变得模糊,并且不会带来任何价值。
除了数据丢失之外,线路上的三维效果使得很难准确地解码未隐藏的信息。例如,查看“不同意”列中的“有意义输入”行(粉红紫色)。它的价值是什么?我无法确定 - 你能吗?另请注意,每条线的颜色根据线的角度显示不同 - 有时是浅色,有时是暗色。为了方便地跟踪从线路一端到另一端的数据流,该线路应该从头到尾看起来相同。
然而,该图的主要问题是它是不合适的类型。通常应保留折线图以编码随时间变化的值。这些值都不随时间而变化。从一个类别到下一个类别的值(例如,从“稍微同意”到“中性”)是离散的,而不是紧密连接,因此将它们与线连接是没有意义的。在这种情况下,条形图更好,因为它鼓励我们专注于各个值之间的差异。
图表的图例非常不清楚。由于每一行代表人们的意见(同意或不同意程度),有人同意“目标”和同意“同意目标”的人之间有什么区别?“理解”和“优先级被理解”类别提供了类似的模糊性。任何试图阅读此图表的人 - 包括我自己 - 都被迫对图例中类别的真实含义做出自己的判断,这个问题最多会导致不必要的工作,最糟糕的是,可能导致错误传达和结论无效。
一个解决方案
重新设计此图表的最大问题是尝试确定值。此外,必须估计工具提示或网格墙隐藏的点的值:换句话说,我猜测。这是我的重新设计:

图例包含的字词和颜色应该比通常使用的字词和颜色多。然而,由于条形颜色的渐变性质(正面响应的蓝色,负面响应的红色和中性响应的灰色),快速浏览一下这个图例可能是所有人都需要的。颜色用于逻辑地显示受访者意见的强度,从最高意见的高度饱和条到接近中立位置的较不饱和条。
正如任何试图解释原始图形的人都会被迫做的那样,我不得不对诸如“目标”这样的标签所代表的实际问题做出假设。虽然并未在所有原始标签中明确提及目标,但标签似乎都与目标相关,这使我认为这是对“员工对公司目标的回应”的调查。
该图的原始版本需要进行广泛的研究才能理解任何事物。比较价值观和寻找模式所涉及的工作足以阻止最富有激情的决策者。相反,任何想要查看此改进图形的人都会立即理解其目的,并能够安心探索和比较这些值。与任何良好的数据可视化一样,我们的设计应该鼓励探索,而不是扼*它。
所以我们都看到了,一个三维的折线图,可以难看成什么样子。
尽量不要使用三维图表,不管是什么图表类型。
这是我的建议。
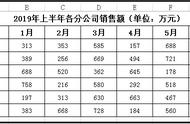
让我们首先来看下数据,主题和包含的调查项目如下:

员工反馈分为7个层次: