很多朋友想学一下网页制作,上网一看,只要涉及到网页制作,都离不开HTML这个词语,HTML是HyperText Markup Language的简称,想学习HTML语言,先得了解一些基本知识,今天这边内容可以作为学习HTML的菜鸟教程第一课。

HTML是什么?
一般我们说HTML是指超文本标记语言,英文名称为HyperText Markup Language,简称HTML,它是目前互联网上应用最广泛的语言。

如何查看HTML?
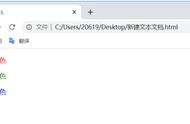
拿最常见的网页为例,如果用大家熟悉的IE浏览器的话,直接在网页上点右键,选择“查看源”即可查看当前网页的HTML源码;如果是其他浏览器的话,多数情况下点击右键,选择“查看源码”或者类似“查看网页源代码”这样的选项即可查看。
当然也可以通过专业的网页制作软件以及各种文本编辑器来查看。

HTML有什么用?
HTML语言可以方便地将网络上存储于不同位置的文字、图片、声音、视频等内容组织起来,方便用户浏览。对于我们来说,HTML是学习网页制作的基本功,熟练掌握HTML这项基本功,可以为以后的学习和工作打下良好的基础。

HTML如何入门?
要学习任何编程语言,都不好好高骛远,HTML的入门很简单,但是也要遵循学习的基本步骤,选择一本入门书籍,循序渐进地去学习每一张的内容。一边学习,一边查看网页代码对照来学,提升入门速度。

HTML案例
下面就是最基本的HTML案例,在这个案例中,用的是HTML5,
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 描述了网页的标题
- <body> 元素包含了可见的页面内容,因为下面是最简单的案例,所以只有几行,实际网页一般都有很多行。
- <h1> 定义一个大标题
- <p> 元素定义一个段落,也就是大家常说的分段。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
如何编辑HTML?
这个就很多了 ,比如最出名的Dreamweaver,当然如果熟练之后,可以选择任意自己喜欢的编辑器,一些小的改动或者一小段代码的话,也可以用各种常见的文本编辑器来处理,比如我们在wodows系统上常见的记事本,总之只要自己觉得方便就好。

总结
以上是学习HTML菜鸟教程的第一课,首先保持一个良好的心态来学习,有好的心态,知识方面只要循序渐进,学会就是水到渠成的事情了 。
,