你们一定见过这样的界面

或者是这样的

非APP内浏览网页时候,会出现该相关的打开该APP,或者下载该app。
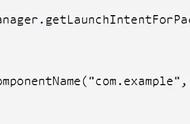
其实这很简单,首先你得去判断这个页面是否在app内打开,如果是,则不需要显示打开APP这个按钮,如果不是,则显示。这就需要你的ios和安卓开发人员写一个公用的js(最好是一个方法),我们称这个方法是APP的原生方法,供我们前端人员调用。当在app内打开时候,安卓环境下,会返回一个参数,比如android;ios环境下,就返回ios。APP外的环境,比如PC浏览器或者其他手机端浏览器,则调用不了该方法,当调用不了时候,就会报错,这个时候,利用js的异常捕获:window.onerror 或者是 try catch 方法,去继续执行后面的操作。

打开APP

调用原生方法
当点击打开APP按钮时候,就会尝试启动APP,当启动失败时候,就表示你的手机没有安装这个APP,就会跳转到对应的应用市场,当你手机安装了该 APP,就会提示你是否打开该APP,这样就成功啦!!!
整体思路大致就是这样,欢迎各位前端开发人员和爱好者提出宝贵的意见。
源码已经上传至github了,有需要的同学可以留言。