示例图片
示例代码如下:
<div style = "border-style: solid;"><img src = "img/示例图片/image4.jpg"/ style = "width:50%;"></div>
大家请按照<img>中的scr自行建立文件夹和命名吧!如果您看不懂请参照《》
效果如下:

其中,我们也是使用了style的方式为<img>设置的宽度,这个设置方法在<div>中一样使用!
代码示例:大家注意写法,不同的属性都添加到style的双引号中即可,同时使用;隔开!
<div style = "border-style: solid; width:50%;">
<img src = "img/示例图片/image4.jpg"/ style = "width:50%;">
</div>
效果如图:

整个边框缩小了50%,图片更有趣,尺寸变成了div的50%乘以自身的50%。这个特性大家要记住。
为了方便观看,我们去掉div的width设置。同时在<div>中继续添加<div>标签。为了方便显示,我们在新的<div>中添加一段文字!
示例代码如下:
<div style = "border-style: solid;">
<img src = "img/示例图片/image4.jpg"/ style = "width:50%;">
<div>
<p>学习网页制作非常有趣!</p>
</div>
</div>
效果如下:

如果为了美观,我们让文字到图片右边的空间中怎么做呢?
示例代码如下:
<div style = "float:right;"><p>学习网页制作非常有趣!</p></div>
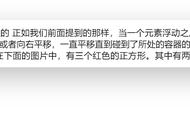
我们通过为新的<div>标签中的style属性添加float(浮动)属性,同时设置为right(右)。
页面效果如图: