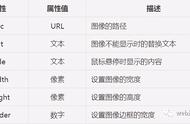
1-直接上img标签即可
img标签是一个标签,不设置宽高默认会以原尺寸显示
1-1没有宽高的图片显示的是图片本身的宽高,
下图是代码和浏览器显示:

1-2 给img添加了宽高后,调整后是改变的是图片的显示;
下图是代码和浏览器显示:

2-div标签 背景图片
需要设置div的宽高,因为背景图片只是装饰的css样式,不能撑开div标签。
下图是代码和浏览器显示:
2-1 是有高宽的盒子显示

2-2 是没有宽高的盒子
下图是代码和浏览器显示:
当没有宽高数据时,盒子就没有被撑开,所以没有显示。

3-按照重要程度区别
3-1理解img和background的本质不同
img叫做 插入图;
background又叫做 背景图;
3-2 使用的方式
img在工作用作比较重要的图片,比如:宣传图,首图,海报图,产品图必须是img;
背景图片,修饰图,装饰性,美化用的图片;
(仅为个人自学的一点点思考,如有错漏,欢迎留言指正)
,