◆知识要点
1. <img src=“图片地址” width=“图片的宽” height=“图片的高度”alt=“图片描述(给搜索引擎看)” title=“图片描述(给用户看)”>
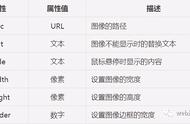
2.<img />标签常用属性
属性 | 说明 |
src | 图像的文件地址 |
alt | 图片显示不出来时的提示文字 |
title | 鼠标移到图片上的提示文字 |
width | 设置图像的宽度 |
height | 设置图像的高度 |
◆网页浏览效果

◆HTML5代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<img src="./img/mm_1.jpg" width="600px" height="200px" alt="木棉花(给搜索引擎看)" title="木棉花(给用户看)" />
<h2>海云寺咏木棉花</h2>
<p>明 <em>王邦畿</em></p>
<p>水气凉生晓日中,阶前过雨寺前风。</p>
<p>坐忘一树无青地,疑是霜林叶尽红。</p>
<b>释义:</b><br>
<p>太阳在水汽中升起,寺庙中风雨飘落。坐在树下看不见青绿的地面,好像树林上的叶子都变红了。</p>
</body>
</html>
◆巩固练习

◆HTML5代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>木棉花歌</title>
</head>
<body>
<img src="./img/mm_2.jpg" width="600px" height="200px" alt="木棉花(给搜索引擎看)" title="木棉花(给用户看)" />
<h2>木棉花歌</h2>
<p>明<em>梁佑逵</em></p>
<p>长虹漠漠澹黄昏,绛节云中拥万神。霞标初建城头上,甲光向日开金鳞。</p>
<p>光摇夹岸迷颜色,大树将军谁者识。一望平原若火燎,疑是田单破燕日。</p>
<b>释义:</b>
<p>日近黄昏,长虹漫漫,无数神明藏身于绛节云中。霞标初建城头上,盔甲向着夕阳闪闪发光甲。两岸颜色摇动,将军谁又认识。望向平原好像火烧一般,怀疑是田单打败燕国的时候。</p>
</body>
</html>
,