常用的图像格式—GIF,PNG,JPG
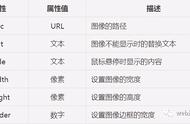
图像标记<img />
HTML网页中任何元素的实现都要依靠HTML标记,要想在网页中显示图像就需要使用图像标记,接下来将详细介绍图像标记以及和他相关的属性。其基本语法格式如下:
<img src="图像URL" />
该语法中src属性用于指定图像文件的路径和文件名,他是img标记的必需属性。

相对路径和绝对路径
相对路径
相对路径不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。
例如:
<img src="img/logo.gif" alt="传智播客-专业的java培训,.net培训,php培训,网页培训,平面培训,iOS培训机构" />
相对路径设置分为以下三种:
图像文件和html文件位于同一文件夹:只需输入图像文件的名称即可,如<img src="logo.gif" />。
图像文件位于html文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="img/img01/logo.gif" />。
图像文件位于html文件的上一级文件夹:在文件名之前加入“…/” ,如果是上两级,则需要使用 “…/ …/”,以此类推,如<img src="../logo.gif" />。
绝对路径
绝对路径一般是指带有盘符的路径。
例如:
“D:\HTML CSS网页制作\chapter02\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。

,原文链接:https://blog.csdn.net/dubaiqaq/article/details/103500345