Img元素可以向网页插入一副图像,支持的图片格式:jpg,bmp,gif,png
语法:
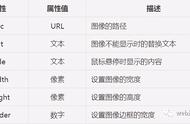
<img src=”图片的路径” alt=”对图片说明的文字” width=”” height=”” title=”说明文字”/>
实例:
<body>
<!--
img:图片标签,行内标签
src:图片的相对路径
alt:图片加载失败时的说明
title:鼠标悬停时提示说明
width:宽 px %
height:高 px %
-->
<div>
<img src="//img.yd166.com/imgs/1.jpg" width="200" alt="这是第一个手机" title="这是第一个手机"/>
<img src="//img.yd166.com/imgs/2.jpg" width="200" alt="这是第二个手机" title="这是第二个手机"/>
</div>
</body>

注意事项:
1. img 是行内标签,是单标签。
2. 多种图片格式都可以(jpg,bmp,png,gif)
3. 当我们修改图片宽度时,高度会根据图片宽度等比例缩放(反之亦然)
2.audio标签1.2.1 定义和用法
<audio>定义网页中的声音
语法:
<audio src=”音频文件的路径” autoplay=”autoplay”>
您的浏览器不支持audio标签
</audio>
实例:
<audio src="//img.yd166.com/imgs/成功.mp3" autoplay="autoplay" controls="controls">
您的网页不支持音频播放,请升级您浏览器
</audio>


语法:
<video src=”视频文件路径” controls=”controls”>
您的浏 览器不支持video标签,请升级
</video>
<!--
src:视频文件的路径
controls:视频播放器的控制条
height:视频控件的高度
poster:视频下载或加载时显示的图像
autoplay:页面加载及播放
-->
<video src="//img.yd166.com/imgs/video.mp4" controls="controls" height="400" poster="imgs/1.jpg" autoplay="autoplay">
你的浏览器不支持
</video>
支持的格式:MPEG4、ogg、MebM