【说明】:
id名前面必须要加上前缀“#”,否则该选择器无法生效。id名前面加上“#”,表明这是一个id选择器。
【举例】:
————————————————
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#lvye{color:red;}
</style>
</head>
<body>
<div>智能化弱电分享</div>
<div id="lvye">智能化弱电分享</div>
<div>智能化弱电分享</div>
</body>
</html>
————————————————
【分析】:
“#lvye{color:red;}”表示选中id为lvye的元素,然后为这个元素设置CSS属性“color:red;”。
选择器为我们提供了一种选择方式。如果我们不使用选择器,就没办法把第二个div选中。
3、class选择器
class选择器,也就是“类选择器”。我们可以对“相同的元素”或者“不同的元素”设置一个class(类名),然后针对这个class的元素进行CSS样式操作。
【基本语法格式】:

【说明】:
class名前面必须要加上前缀“.”(英文点号),否则该选择器无法生效。类名前面加上“.”,表明这是一个class选择器。
【举例1】:
————————————————————
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.lv{color:red;}
</style>
</head>
<body>
<div>智能化弱点分享</div>
<p class="lv">智能化弱点分享</p>
<span class="lv">智能化弱点分享</span>
<div>智能化弱点分享</div>
</body>
</html>
————————————————
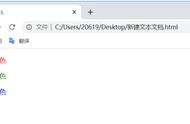
【效果呈现如下】:

【分析】:
“.lv{color:red;}”表示选中class为lv的所有元素,然后为这些元素设置CSS属性“color:red;”。
p元素和span元素是两个不同的元素,但是我们可以为这两个不同的元素设置相同的class,这样就可以同时为这两个不同的元素设置相同的CSS样式了。
【举例2】:
————————————————
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.lv{color:red;}
</style>
</head>
<body>
<div class="lv">智能化学习</div>
<div class="lv">智能化学习</div>
<div>智能化学习</div>
</body>
</html>
————————————————
代码输入呈现效果如图:

【分析】:
虽然这个HTML页面有3个div元素,但是我们为前两个div元素设置相同的class,然后设置相同class的元素颜色为红色。因此,第3个div层内容不会变成红色,因为它不属于class="lv",它没有被“选中”。
4、子元素选择器
子元素选择器,就是选中某个元素下的子元素,然后对该子元素设置CSS样式。
【基本语法格式】: