【说明】:
父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素。
【举例】:
————————————————
说明:
父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素。
举例:
——————————————————————
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#father1 div{color:blue;}
#father2 #p1{color:red;}
</style>
</head>
<body>
<div id="father1">
<div>弱电智能化</div>
<div>弱电智能化</div>
</div>
<div id="father2">
<p id="p1">智能化学习</p>
<p id="p2">智能化学习</p>
<span>智能化学习</span>
</div>
</body>
</html>
———————————————————————
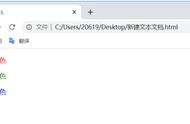
在浏览器预览效果如下:

————————————————
分析:
“#father1 div{…}”表示选择“id为father1的元素”下的所有div元素;
“#father2 #p1{…}”表示选择“id为father2的元素”下的子元素,其中子元素的id为#p1。因为“id为father2的元素”下的第2个p元素没有被选中,所以第2个p元素内容没有变成红色。
5、相邻选择器
相邻选择器,就是选中该元素的下一个兄弟元素,在这里注意一点,相邻选择器的操作对象是该元素的同级元素。
语法:

举例:
————————————————
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#lv div{color:red;}
</style>
</head>
<body>
<div>学习智能化</div>
<div id="lv">
<p>智能化学习</p>
</div>
<div>智能化学习</div>
<div>智能化</div>
</body>
</html>
————————————————

分析:
“#lv div{…}”表示选择“id为lv的元素”的相邻的下一个兄弟元素div,也就是第3个div元素。
6、群组选择器
群组选择器,就是同时对几个选择器进行相同的操作。常常,我们的CSS 样式中会有好几个地方需要使用到相同的设定时,一个一个分开写会是一件满累人的工作,重覆性太高且显得冗长,更不好管理....在CSS 语法的基本设定中,就可以把这几个相同设定的选择器合并在一起,原本可能是写了7~8 行相同的语法,合在一起后就只要短短的一小行,怎么看都让人心旷神怡啊~
语法: