二、强化视觉层次
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
1. 强化数据特性
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差。
- 趋势易感知:折线图数值如过于平均导致趋势平缓,有时候无法体现偏差;在强调数据趋势的场景下,推荐用动态取值范围让波动保持在一定范围内,放大波动占比更突出趋势。

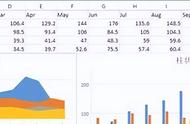
- 展示更准确:柱状图依靠柱体面积体现最终数值,使用动态范围截断将会导致数据解读不完整;始终将 y 轴从 0 开始,才能更准确的反映柱图中的值。

2. 色彩视觉传达
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。
我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
- 定性型-分类色板:用于区分不同的类型,又称为无序色板。适合区分没有内在顺序的类别
- 定量分歧型-发散色板:通过两边互补色来体现,具有明亮的中间值,然后以不同的色调在刻度的两端变暗。通常用于可视化负值和正值
- 定量顺序型-顺序色板:从亮到暗或相反的渐变。适合可视化从低到高的数字。
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
定性型:使用色调来进行分类
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:
- 选取尽量少的色调:取色时无需使用整个色环,使用邻近色或互补色的取色方式显得更加专业。